Blogger Slide Show Bergaya dengan JQuery
Jika sebelumnya saya pernah posting memasang widget slide show dengan JQuery juga, maka kali ini akan saya bagikan lagi blogger widget slide show dengan cara yang lain. Tapi masih memanfaatkan JQuery. Versi asli berasal dari Basic jQuery Slider.
Untuk hasil "penampakannya" bisa anda cek melalui link demo di bawah ini.
Berikut tutorial memasang slide blog pada template blogger Anda
Jangan lupa untuk melakukan backup template Anda.
Langkah 1. Pada Blogger Dashboard klik Design / Rancangan > Edit Html

Langkah 2. Cari kode berikut ini pada template Html anda: (gunakan Ctrl+F untuk mempermudah pencarian.
]]></b:skin>
Langkah 3. Copy dan Paste kode di bawah tepat di atas / sebelum kode ]]></b:skin>
/* Start Slider Code From http://www.spiceupyourblog.com/ */
ul.bjqs{position:relative; list-style:none;padding:0;margin:0;overflow:hidden; display:none;}
li.bjqs-slide{display:none;position:absolute;}
ul.bjqs-controls{list-style:none;margin:0;padding:0;z-index:9999;max-width:100%;}
ol.bjqs-markers{list-style:none;margin:0;padding:0;z-index:9999;}
ol.bjqs-markers li{float:left;}
p.bjqs-caption{display:block;max-width:96%;margin:0;padding:2%;position:absolute;bottom:0;background:rgba(0,0,0,0.7);color:#fff;-moz-border-radius: 6px;-webkit-border-radius: 6px;-moz-box-shadow: 4px 4px 4px #dddddd;-webkit-box-shadow: 4px 4px 4px #dddddd;}
}
/* End Slider Code From http://www.spiceupyourblog.com/ */
Langkah 4. Cari kode berikut ini pada template Html anda (gunakan Ctrl+F)
</head>
Langkah 5. Sekarang Copy dan Paste kode di bawah ini tepat di atas / sebelum kode </head>
<!-- Start Slider Code From http://www.spiceupyourblog.com/ -->
<script src='http://code.jquery.com/jquery-1.6.1.min.js' type='text/javascript'/><script src='http://yourjavascript.com/9921010228/basic-jquery-slider.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$('#my-slideshow').bjqs({
'width' : 940,'height' : 340,'showMarkers' : true,
'showControls' : true,
'centerMarkers' : false
});
});
</script>
<!-- End Slider Code From http://www.spiceupyourblog.com/ -->
Keterangan- Kode berwarna kuning adalah script jQuery, jika sebelumnya anda sudah pernah menambahkan jQuery ake template anda, hapus saja kode tersebut.
Kode berwarna merah adalah lebar dan tinggi gambar slide. Lebar dan tinggi gambar ini bisa anda sesuaikan dan atur sesuai keinginan anda (Sesuaikan dengan lebar dan tinggi kolom widget template Anda).Ingat untuk memberikan hasil tampilan yang bagus, pasang ukuran gambar sesuai dengan ukuran lebar dan tinggi slide yang anda pilih tadi.
Step 6. Simpan template Anda.
Jika semua langkah di atas sudah anda lakukan dengan benar, Anda sudah menambahkan kode Css dan Scripts ke template anda. Langkah terakhir adalah menampilkan slide show pada Blog Anda.
Menambahkan kode HTML untuk Slide ke widget
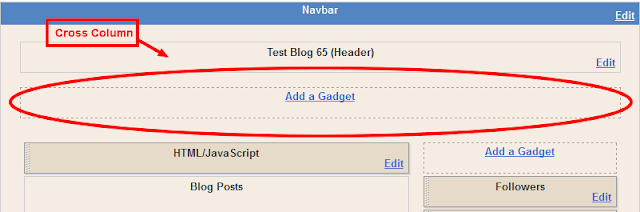
Untuk memasang kode html di widget blog anda, tambahkan widget baru Add a Gadget >> pilih HTML/JavaScript kemudian copy dan paste kode di bawah ke dalam kolom html widget. Sebelumnya Anda harus mengisi sendiri alamat URL gambar (kode warna hijau) dan keterangan gambar (text warna kuning) sesuai dengan URL tempat gambar anda disimpan dan keterangan yang Anda buat sendiri.
<div id="my-slideshow">
<ul class="bjqs">
<li><img title="This is a caption." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFp6lSWh28K6oULCvpLEpxDGGXZcpkYKkyXitCNcG265EKDExg3kjrrJOBwK3xB3oRzGMa9Wprl3mMyY97TE-DEu_32svvPnFkBIpad5mnlg3GuAEl-RD3loimJSbNxKeh3-Iutphu8OZh/s1600/slider-image1.jpg"/></li>
<li><img title="This is a another caption." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYd0Ep5ftau2XNL52RSiwUZYxBxJKKnUh0wuXDo_3_K4t8fpHM5dkzmtqNrdM3pf-PQZLgZXryhvR0tgZMSj4kG2-fwdY6F4iGtQBAz_Os9nX6meRThvkTjHIq1gMkAKLNjxQloyhq9WxS/s1600/slider-image2.jpg"/></li>
<li><img title="This is a another longer caption." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7c9cPLfC-vwnJdP154jKBGFrB9Jp5whQD-Pq-cs81rjnm9qI1RlRNgQrgVCh31kCnk0w-PyD9jKCCLGmXxFPxdYmzE9enuEE-rmF5yrjLu6sWpwG2AiecfuAVIuz_95dUiJucvU7-e40l/s1600/slider-image-3.jpg"/></li>
<li><img title="This is a another much longer caption." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIzxXvXd2NAXhlnNI7R5RWcIkLYYBjrv8ghEFPh0DVKdxM2uvQ-GsoydMFOtgrqsYEg8NzytZLqlBM5uLGXsItP_qv9HkbXH14VGGjT621mbatPvK9e0Vx50Ewo7XrYKgSSuuQcl7csMi4/s1600/slider-image4.jpg"/></li>
<li><img title="This is a another longer caption that can be the lenght of the image or even longer onto the next line." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBJi7eTacZJXT4MAC3oau_LVZTlC0nniGRlzhiwiy2jJANgFp3krhCCl4KBQFAxFQKPtpsxX2ui0Cy7Td24Q9NGLq6rMU0X3XWPLrPZZ2pL9lGVEpGLHrOnGoKr9XYSIF8oZDxtwDbVckh/s1600/slider-image5.jpg"/></li>
</ul>
</div>
Selesai.
Kalau semua langkah tersebut Anda lakukan dengan benar, Blog anda sudah memiliki slide show yang cukup bergaya.
Selamat mencoba




kalo di pasang di oscommerce v2.3.1 bisa ga gan? caranya gmna gan?
BalasHapus@anonim : sayangnya saya belum pernah coba Gan... saran saya sih, lebih amannya agan cari pluggin slide show yang sudah support Oscommerce dan direkomendasikan.
BalasHapusok ,,,thanxs
BalasHapus