Membuat Form Contact dari Blogger di Halaman Statis
Membuat Form Contact dari Blogger di Halaman Statis - Jika sebelumnya Tukang toko online sudah membagikan tutorial membuat widget contact form resmi dari Blogger, maka saat ini akan berbagi lagi tutorial cara memindahkan widget contact form ke halaman statis (static page).
Ikuti panduan berkut ini untuk memindahkan widget Contact Form ke halaman yang terpisah/tersendiri.
Sumber : bloggerplugins.org
Ikuti panduan berkut ini untuk memindahkan widget Contact Form ke halaman yang terpisah/tersendiri.
- Pertama kali, tambahkan Blogger Contact Form Widget ke sidebar anda seperti yang sudah pernah ditulis dalam posting sebelumnya. (Nantinya widget ini akan kita sembunyikan) .
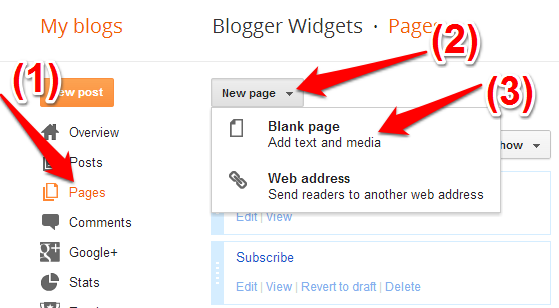
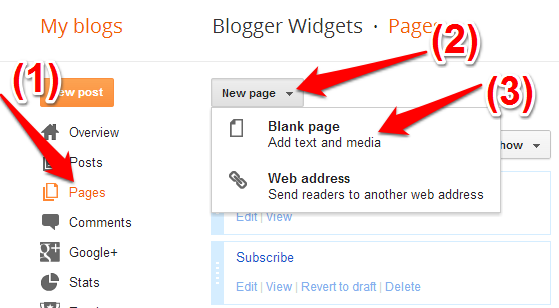
- Kemudian buat sebuah laman baru di blog anda.
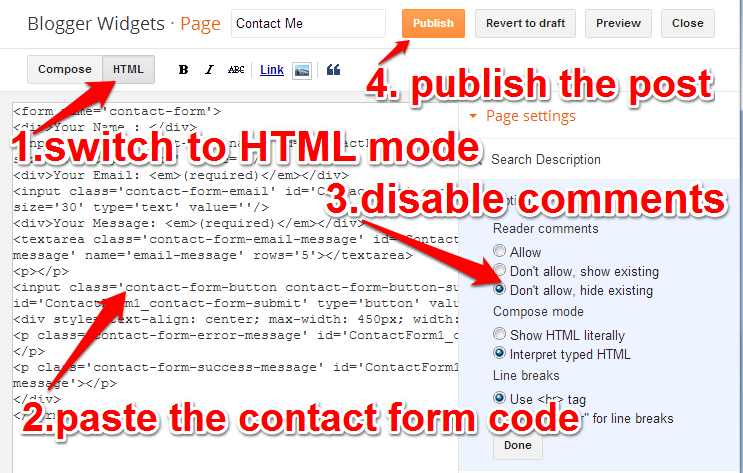
 Copy kode contact form di bawah ini :
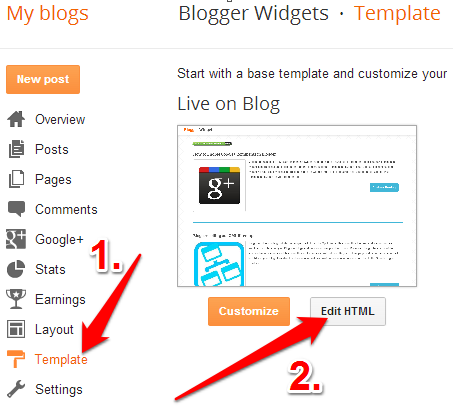
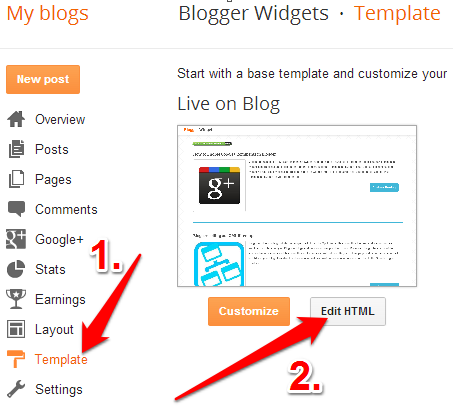
Copy kode contact form di bawah ini : - Selanjutnya menuju ke Template > Edit HTML

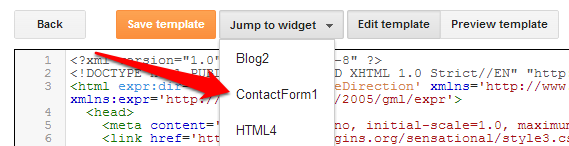
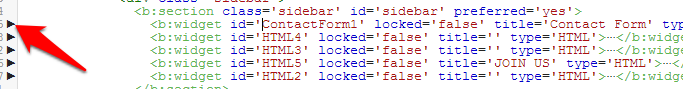
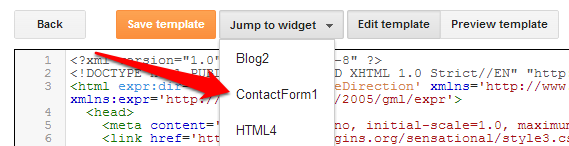
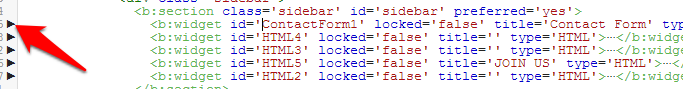
dan langsung lompat ke kode widget contact form, lalu expand kode widgetnya


dan kemudian expand tag b:includable

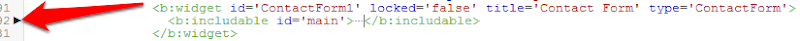
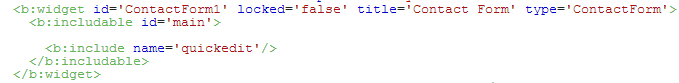
selanjutnya delete kode seperti di bawah ini

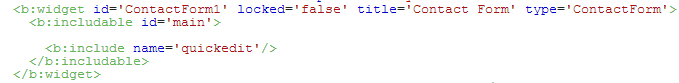
sehingga hasil akhirnya seperti ini

Sekarang kita sudah mencegah munculnya contact form di sidebar halaman manapun. Pastikan bahwa anda tidak membuang widget tsb dari halaman tata letak / Layout. - Save Template dan berhasil. Anda sudah memiliki halaman kontak yang resmi dai Blogger widget yang akan menuju ke gmail anda
Kode contact form:

Sumber : bloggerplugins.org








Kontak form memang sangat penting ya, salah satu urgensinya adalah untuk menghubungi pemilik blog sebagai saran atau kritik yang ingin disampaikan. :D salam hangat dari www.terwujud.com
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapusUntuk nambahin satu baris untuk form kontak, misal kode pos, itu gimana min?
BalasHapusYes berhasil bos ,terima kasih izin sedoot
BalasHapushttp://www.jhangsoen.my.id
Komentar ini telah dihapus oleh pengarang.
BalasHapus