Cara Memasang Komentar Facebook di Posting Blogger
Fitur:
- Threaded komentar
- Komentar Permalink
- Bisa membuat Like
- Bisa men-Subscribe atau unsubscribe terhadap komentar
- Bisa Mengatur kommentar di satu tempat
Kekurangan:
1. Tidak sinkron dengan Komentar Blogger bawaan
Cara penambahan komentar Facebook ke Blogger:
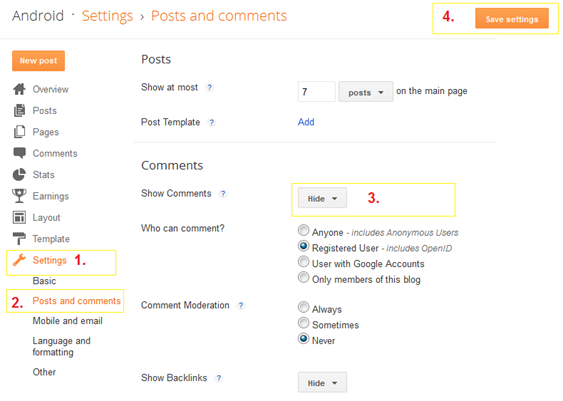
1. Sembunyikan Komentar dari Blogger - Cara terbaik memulainya adalah dengan menyembunyikan komentar yang dibuat dari sistem Blogger. Untuk melakukannya, menuju ke Settings > Posts and Comments dan set opsi Show Comments ke opsi Hide dan Save Settingan anda

2. Buat sebuah Facebook App. Untuk menampilkan komentar Facebook pada Blog anda, anda harus memiliki sebuah Facebook Application. Jangan khawatir dengan hal ini. Anda dapat melakukannya hanya dengan beberapa klik.
Sekarang menuju ke alamat URL https://developers.facebook.com/apps dan klik di tombol Create New App
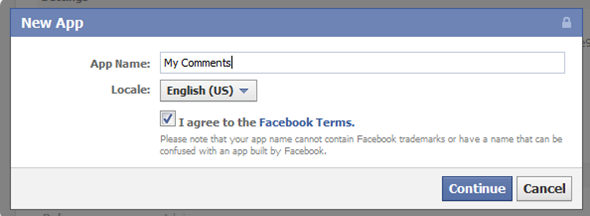
Masukan nama untuk App kamu, centang Agree untuk Facebook Terms dan klik tombol continue

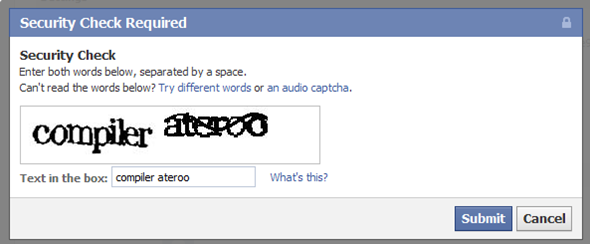
Jika ada verifikasi Captcha, ketikkan sesuai dengan Captcha dan kliktombol Submit

Sekarang anda akan mulai mensetting aplikasi

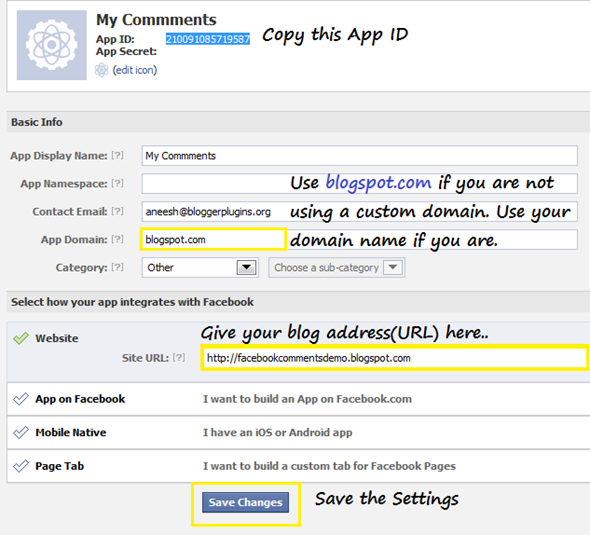
Dalam bidang App Domain berikan blogspot.com (jika anda memakai sebuah custom domain, tuliskan) Berikan alamat Blog di dalam bidang Site URL di bawah “Website” dan klik Save Changes. Selanjutnya Copy Application ID dari layar paling atas
3. Menambahkan Application dan Mengatur Meta Tags
Modifikasi kode di bawah dengan mengganti YOUR_FACEBOOK_APPLICATION_ID dengan application id yang sudah anda copy pada langkah 2.
<meta content='YOUR_FACEBOOK_APPLICATION_ID' property='fb:app_id'/>
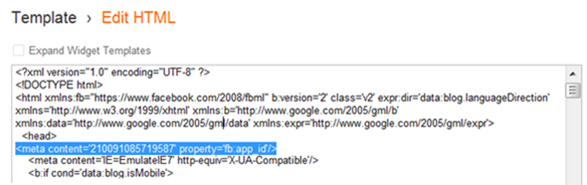
Selanjutnya langsung menuju ke Blogger pada Template/Design > Edit HTML dan paste kode di atas di bawah kode di bawah ini
<head>
dan Save Template anda. Hasilnya akan seperti gambar di bawah.

Anda harus membuat Facebook Application dan meta tag fb:app_id harus ditambahkan ke Blog anda. Meskipun demikian anda tidak akan bisa mengatur komentar anda dari single Place(anda harus menuju ke bagian posting satu demi satu dan mengaturnya dan itu juga hanya mungkin jika anda sudah menambahkan fb:admins open graph meta tag).
4. Menambahkan Komentar FB - Sekarang anda harus menambahkan form komentar Facebook ke template Blog anda. Untuk melakukannya, langusng ke Template/Design > Edit HTML dan klik pada cek box “Expand Widget Templates”
Temukan kode di bawah ini pada template anda (Gunakan shortcut keyboard Ctrl + F), dan pastekan kode berikut:
<div class='post-footer-line post-footer-line-3'>
Jika tidak ketemu, cari kode ini
<p class='post-footer-line post-footer-line-3'>
Jika masih tidak ketemu, cari yang ini
<data:post.body/>
kemudian paste kode berikut di bawah baris kode yang baru saja anda temukan tadi
<b:if cond='data:blog.pageType == "item"'>
<div id="fb-root"></div>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<fb:comments width='450' colorscheme='light' expr:title='data:post.title' expr:href='data:post.url' expr:xid='data:post.id'/>
</b:if>
JIka anda ingin merubah lebar/width, rubah angka 450 ke lebar form seperti yang anda inginkan. Jika ingin komentar Facebook dalam versi gelap, rubahlah light ke dark pada kode di atas.
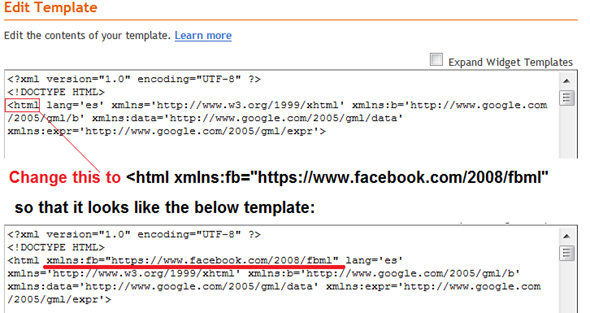
5.FB Namespace Declaration - Selanjutnya anda harus menambahkan fb namespace ke template tag. Template anda harus memiliki spesifikasi fb tag yang sudah anda gunakan. XML namespace declaration berikut ini akan mengaturnya. untuk men-declare namespace, temukan kode:
<html
dan rubah menjadi
<html xmlns:fb="https://www.facebook.com/2008/fbml"
(ada spasi sesudah 2008/fbml” ) screenshot berikut akan membantu anda melakukannya.

Save Template anda. Namespace declaration diperlkukan untuk semua widget FBML widgets yang menggunakan fb tag. Sehingga jika anda sudah menambahkan namespace declaration ketika menambahkan beberapa FB plugin, anda bisa men-skipnya.
6. Selesai sudah. Sekarnag anda bisa lihat kotak komentar pada Blog anda :)
Jika tidak terlihat, ini mungkin karena anda sudah menambahkan beberapa Non-FBML Facebook Plugin. Jika ini masalahnya, remove dan tambahkan FBML versi dari widgets tersebut. Semua Facebook Plugins yang disediakan di sini menggunakan FBML markup (saat tulisan ini dibuat).
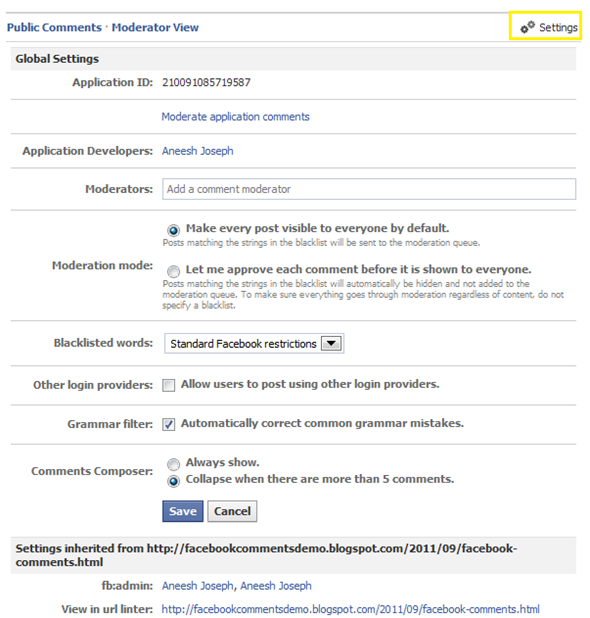
Mengatur Komentar anda
Saat anda loggin ke akun Facebook anda, komentar plugin komentar Facebookakan mendeteksi bahwa anda adalah admin (ini akan mendeteksi anda jika anda sudah menambahkan fb:app_id atau fb:admins meta tags). Anda bisa mengatur Setting dan moderasi komentar dari sini:

Beri tanda centang pada “Other Login Providers” opsi (Yahoo AOL dan Hotmail) dan Save setting jika anda ingin user non-Facebookmeninggalkan komentar.
Anda bisa memoderasi komentar anda dari URL ini
Menampilkan Jumlah komentar Facebook
Gunakan kode berikut pada lingkaran posting untuk mendapatkan jumlah komentar yang tampil dengan sebuah link untuk form komentar. Kode ini harus ditambahkan di dalam lingkaran posting. Sebagai contoh, ini bisa ditambahkan di bawah kode <data:post.body/>
<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<a expr:href='data:post.url + "#fb-root"'><fb:comments-count expr:href='data:post.url'></fb:comments-count> comments</a>
Jika anda mengalami masalah silakan meninggalkan komentar :)
Sumber
=======================================
Bingung Bikin Blog, Percayakan Pada Kami.
Murah, Cepat, Full Support dan Berkualitas
=======================================

