Template Shopping Cart TTO
Setelah beberapa lama Tukang Toko Online tidak bagi-bagi template, maka kali ini akan saya bagikan lagi sebuah blogger template cuma-cuma. Masih tetap sebuah template yang khusus dirancang untuk toko online dengan platform blogger. Template ini merupakan pengembangan dari template Shopping Cart dari Bloggermint (thanks to Bloggermint).
Ada beberapa modifikasi yang Tukang Toko Online lakukan dari template asalnya. Seperti :
- ukuran halaman yang menjadi lebih lebar (menjadi 1000 px),
- Ada tambahan tab pada bagian atas header yang berisi icon facebook berisi link, YM button dan link About us,
- dominasi warna merah,
- 4 kolom produk thumbnail pada homepgae, dan label pencarian.
- Tinggi bagian header yang lebih dipersempit,
- penambahan kalimat selamat datang yang hanya muncul pada homepage,
- penambahan tombol order by email melalui kontactr pada shopping cart
- zoom image saat pointer mouse melintas di atas gambar
- dan masih banyak lagi yang bisa anda temukan pada template modifikasi ini
Panduan Install Template Shopping Cart - TTO
1. Download Template dari link Download di atas
2. Masuk ke akun Blogger Anda.
3. Upload file template Shopping Cart-TTO pada akun blogger Anda (panduan upload Template ADA DISINI)
4. Kemudian Masuk ke opsi EDIT HTML template blogger Anda. Jangan lupa untuk mencentang Expand Widget Template (ingat!! selalu back up template dulu untuk jaga-jaga).
Berikut adalah beberapa elemen kode yang bisa anda lakukan editing.
Editing bagian Header :
 |
| klik untuk memperbesar gambar |
Mengganti alamat Facebook /Fanpage, temukan kode ini (gunakan Ctrl+F untuk memudahkan pencarian):
<a href="http://facebook.com/tukangtokoonline" rel="nofollow" target="_blank"><img height="20px" src="http://lh4.ggpht.com/-zvn3HM-lKIs/Tctq3GuA7II/AAAAAAAAAHs/Af4vCC_SHFM/s256/facebook%2520icon.png" title="ID facebook Anda" width="25px" /></a>
Ket: Ganti text yang berwarna merah dengan alamat facebook atau fanpage Anda.
Mengganti ID Yahoo Messenger, temukan kode di bawah dan ganti text yang berwarna merah dengan ID YM anda :
ymsgr:sendIM?teguharifiantoati
dan
http://opi.yahoo.com/online?u=teguharifiantoati
Mengganti Link About us, temukan kode berikut ini dan ganti text yang berwarna merah dengan link profil Anda/toko Anda :
a href='https://plus.google.com/102323686379099437151/about'
Mengedit kotak pencarian agar bisa bekerja di blog Anda, cari alamat url berikut :
Untuk Mengganti Logo, Anda harus menuju ke Tab Layout/ Tata Letak, Kemudian edit widget Header, lalu ganti logo dengan logo toko anda sendiri (lihat gambar di bawah ini).
http://templateblogger-id.blogspot.com/searchganti text berwarna merah (templateblogger-id.blogspot.com) dengan alamat URL Blog Anda.
Untuk Mengganti Logo, Anda harus menuju ke Tab Layout/ Tata Letak, Kemudian edit widget Header, lalu ganti logo dengan logo toko anda sendiri (lihat gambar di bawah ini).
 |
| klik untuk memperbesar gambar |
Mengedit Shopping Cart untuk Order by email, temukan kode di bawah ini (gunakan Ctrl+F).
Angka yang berwarna merah dari kode di atas adalah ID dari kontactr (Jika anda belum mempunyai akun di kontactr, klik DISINI untuk informasi tutorial pendaftarannya).<script type='text/javascript'> id=101474; t=1; ctxt="Order by email"; </script> <script src='http://kontactr.com/kpu/kontactr.js' type='text/javascript'/>
Ganti Angka yang berwarna merah tersebut dengan ID kontactr Anda.
Cara mengetahui ID kontactr Anda adalah, pada saat Anda sudah terdaftar di akun kontactr, ketika login, scroll halaman browser anda ke bawah sampai anda menemukan “Ajax Embed Widget” atau “Buttons Code”, nah, pada kode script yang anda dapatkan, ID Kontactr akan terlihat seperti berikut ini "id=101474" Angka tersebut merupakan ID kontactr Anda.
Mengganti Kalimat selamat Datang
Masih pada opsi EDIT HTML pada menu template.
Anda bisa mencarinya langsung dengan memasukkan kalimat yang ingin anda ganti melalui bantuan kotak pencarian (Ctrl+F) dan selanjutnya anda tinggal mengganti kalimat tersebut dengan kalimat yang sesuai dengan keinginan Anda.
Yang terakhir, selanjutnya Save / Simpan Template Anda.
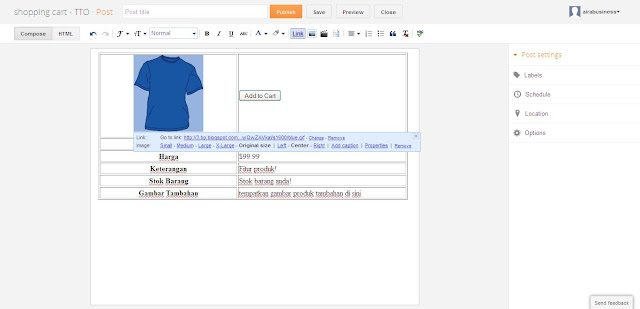
Pengaturan template entri Post dimaksudkan agar tampilan posting Anda bisa seragam sehingga memenuhi kaidah sebagai sebuah toko online yang profesional, bukan lagi seperti sebuah blog. Tukang Toko Online sudah merancang Script HTML yang disesuaikan dengan template modifikasi ini. Hasilnya akan nampak seperti gambar di bawah ini :
 |
| klik untuk memperbesar |
Sekarang menuju ke tab / menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit).
Setelah terbuka sebuah kolom isian, copy dan paste kode di bawah ini, kemudian Save/Simpan.<table border="1" style="width: 660px;">
<tbody>
<tr>
<th class="item_thumb" id="thumb" width="45%"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEima75P6cd90PJ1fGgDGH-LRFqChsxeINye34I5IV5G9eET3YLPp8E6v_J0RUTFqwRFCJkmVxxQFsjSLYZvDmOvSu42Krez3crol-gWDgRluWbUYF9XA2crPNIvlUTJ9LcDS04cWnbNGAax/s1600/blue.gif"><img alt="" border="0" id="BLOGGER_PHOTO_ID_5610175970378217570" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEima75P6cd90PJ1fGgDGH-LRFqChsxeINye34I5IV5G9eET3YLPp8E6v_J0RUTFqwRFCJkmVxxQFsjSLYZvDmOvSu42Krez3crol-gWDgRluWbUYF9XA2crPNIvlUTJ9LcDS04cWnbNGAax/s400/blue.gif" style="cursor: hand; cursor: pointer; display: block; height: 164px; margin: 0px auto 10px; text-align: center; width: 148px;" /></a></th>
<td><input class="item_add" type="button" value="Add to Cart" /></td>
</tr>
<tr>
<th><b>Kode Barang</b></th>
<td class="item_name">Kode produk taruh disini!</td>
</tr>
<tr>
<th><b>Harga</b></th>
<td class="item_price">$99.99</td>
</tr>
<tr>
<th><b>Keterangan</b></th>
<td class="item_Description">Fitur produk!</td>
</tr>
<tr>
<th><b>Stok Barang</b></th>
<td>Stok barang anda!</td>
</tr>
<tr>
<th><b>Gambar Tambahan</b></th>
<td>tempatkan gambar produk tambahan di sini</td>
</tr>
</tbody>
</table>
 |
| klik untuk memperbesar |
Dengan adanya template post ini, akan mempermudah anda dalam memasukkan produk / gambar dan entri lainnya, sehingga memberikan hasil yang seragam pada setiap tampilan postingan.
Silakan anda jelajahi dulu berbagai fitur dari template Shopping cart- TTO dari Tukang Toko Online ini, sebelum Anda memutuskan untuk memakainya sebagai tempat memasarkan produk Anda.
Dan silakan meninggalkan pesan (melalui FB atau kotak komentar blogger atau bisa kontak saya melalui form pada jasa toko online) jika ada pertanyaan atau saran maupun kritik.
Atau Jika Anda merasa kesulitan untuk instalasi dan setingnya, bisa memanfaatkan jasa Saya dengan hanya Rp 75000,- (sudah termasuk donasi Rp 20.000 untuk RS Indonesia di Gaza Palestina).
Atau Jika Anda merasa kesulitan untuk instalasi dan setingnya, bisa memanfaatkan jasa Saya dengan hanya Rp 75000,- (sudah termasuk donasi Rp 20.000 untuk RS Indonesia di Gaza Palestina).




mas,kalo mau ubah totalnya jadi rupiah gmna?
BalasHapusorder by paypal kok gak bisa gan ? sama empty cart nya
BalasHapus@anonim: user account paypal apa sudah diganti...? kalau masih ada masalah, coba anda upload ulang lagi templatenya..
BalasHapus@casava : tolong anda baca komentar saya di kolom komentar facebook..
gan trimakasih templatenya...
BalasHapusoh iya untuk merubah mata uangnya pas di shopping chartnya biar jdiu Rp./IDR gmna gan ?
Mtrsuwun y mas templatenya.. lgsung di jajal dl mas.. :)
BalasHapusSalam...aku udah berhasil mas.trims
BalasHapushalo bagaimana mengubah mata uang dp Template
BalasHapusmas,kalo mau ubah totalnya jadi rupiah gmna?
BalasHapusnyari dikomen fb kesulitan nyarinya
Cari template yang udah jadi pake rupiah aja gan, banyak kok di web ini, coba search aja.. :d
Hapusmas sangat membantu sekali panduannya dan tipsnya... salam kenal Mr. enjoy
BalasHapusthanks banyak ilmunya bro.. ,lumayan mantap bagi yang baru belajar seperti ane ,semoga tambah sukses bro ,semoga selalu mendapat balasan yg berlimpah.
BalasHapuswih fiturnya full, bookmrk dulu gan..
BalasHapuswah keren ini gan
BalasHapus