Jual Buku Online dengan Template Blogspot Buku Kita
Semakin gencarnya toko online, ternyata juga merambah ke bidang perbukuan. Saat ini udah jamak dijumpai penjual buku online, baik yang hanya memanfaatkan sosial media, aplikasi chating, sewa lapak di marketplace atau dengan membangun toko online sendiri melalui website.
Website diibaratkan sebagai kantor pusat, rumah atau gudangnya produk jualan Anda, sedangkan sosmed atau lapak di marketplace diibaratkan sebagai tempat untuk melakukan promosi atau menyewa stand (dalam bahasa binis offline). Jadi website tetap sangat diperlukan untuk memajang semua produk yang Anda miliki tanpa adanya batasan.
Nah, kembali ke jualan buku online, Saya secara khusus sudah membuat sebuah template yang memang beberapa fiturnya disesuaikan untuk berjualan buku. Layout dan desain sengaja disesuaikan dengan tema jualannya, yaitu buku.
Beberapa fitur yang ada di template ini, juga sengaja disesuaikan dengan produk yang dijual. Prinsipnya, kemudahan bertransaksi bisa terpenuhi dengan fitur yang ada di template ini. Beberapa pebisnis UKM (khususnya penjual buku) yang baru saja terjun ke dunia online sangat sesuai dan recommended jika memakai template ini.
Kemudahan instalasi serta kelengkapan fitur dan proses order melalui SMS secara otomatis, layak menjadi pilihan.
Fitur selengkapnya bisa Anda periksa di bawah ini melalui link Live Demo Template.
Website diibaratkan sebagai kantor pusat, rumah atau gudangnya produk jualan Anda, sedangkan sosmed atau lapak di marketplace diibaratkan sebagai tempat untuk melakukan promosi atau menyewa stand (dalam bahasa binis offline). Jadi website tetap sangat diperlukan untuk memajang semua produk yang Anda miliki tanpa adanya batasan.
Nah, kembali ke jualan buku online, Saya secara khusus sudah membuat sebuah template yang memang beberapa fiturnya disesuaikan untuk berjualan buku. Layout dan desain sengaja disesuaikan dengan tema jualannya, yaitu buku.
Beberapa fitur yang ada di template ini, juga sengaja disesuaikan dengan produk yang dijual. Prinsipnya, kemudahan bertransaksi bisa terpenuhi dengan fitur yang ada di template ini. Beberapa pebisnis UKM (khususnya penjual buku) yang baru saja terjun ke dunia online sangat sesuai dan recommended jika memakai template ini.
Kemudahan instalasi serta kelengkapan fitur dan proses order melalui SMS secara otomatis, layak menjadi pilihan.
Untuk Template Buku Kita versi Premium dengan berbagai tambahan fitur yang jauh lebih lengkap dibandingkan versi Gratis di artikel ini, Silakan Cek DISINI.
Fitur selengkapnya bisa Anda periksa di bawah ini melalui link Live Demo Template.
Cek juga Template blogspot gratis terbaru lainnya dengan fitur checkout form whatsapp untuk jual buku online dan blogging DISINI.
Fitur Template
Panduan Setting Template Buku Kita
3# Mengedit Drop Down Menu Responsive
Masih di HTML Template, cari script berikut ini, dan edit etxt warna merah dengan data toko Anda.
4# Mengganti Text Selamat Datang
Masih di HTML Template, Cari text berikut ini, kemudian text warna merah ganti dengan text yang Anda inginkan.
5# Mengedit data PopUp Order via SMS
Masuk ke HTML template seperti sebelumnya :
Cari text berikut ini, kemudian ganti data toko Anda. Semua text warna merah bisa Anda ganti disesuaikan dengan preferensi cara order yang Anda inginkan.
6# Mengedit Link Logo Toko di Sosmed dan Marketplace
Temukan kode berikut ini di HTML Template, dan edit text warna merah, sesuaikan dengan dengan data toko Anda.
7# Mengedit Widget Testimoni
Masuk ke Lay Out / Tata Letak >> edit widget Tetsimoni >> Masukkan Script berikut ini dengan sebelumnya text yang warna merah sudah anda edit sesuai data testimoni toko Anda.
8# Mengedit Widget Contact
Masuk ke Lay Out / Tata Letak >> Edit Widget Contact >> Masukkan Script berikut ini dengan terlebih dahulu mengedit beberapa bagian no kontak sesuai data toko Anda.
12# Menambahkan Header Customer Service
Masuk ke layout / tata letak >> edit widget Customer Service Header >> Masukkan script berikut ini dengan sebelumnya sudah Anda edit menyesuaikan data customer service toko Anda >> Simpan Widget.
13# Mengedit nomor telepon untuk menerima order via SMS
Cukup itu saja poin-poin penting untuk editing Template Buku Kita. Hal-hal lainnya bisa didiskusikan di kolom komentar. Semoga bermanfaat.
Template Buku Kita
Fitur Template
| MAIN FEATURES | AVAILABILITY |
| Full Responsive Design | Check Here |
| Grid View Homepage | |
| Header Contact Customer Service icon | |
| Responsive menu | |
| Widget Blog Artikel / Blog Posting based label | |
| Social Shared Button | |
| Related Post | |
| Order via form SMS (only appears in Smartphone) | |
| Meta Tag SEO Friendly | |
| License | FREE!! |
| JASA SETTING | Contact Admin |
Panduan Setting Template Buku Kita
1# Install Template di Blogspot dengan cara instan dan cepat seperti artikel ini: Cara cepat install template blogspot.
2# Setting Meta Tag Template dengan cari script berikut dan ganti xxxx dengan data toko online Anda. Script tersebut terletak di bawah <head>
<!-- [ Meta Tag SEO ] -->
<meta charset='utf-8'/>
<meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1' name='viewport'/>
<meta content='blogger' name='generator'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link href='http://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<link expr:href='data:blog.url' rel='canonical'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found - <data:blog.title/></title>
<meta content='5;/' http-equiv='refresh'/>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex' name='robots'/>
</b:if>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.pageType != "error_page"'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<meta expr:content='data:blog.pageName + ", " + data:blog.pageTitle + ", " + data:blog.title' name='keywords'/>
</b:if></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='xxxxx' name='keywords'/></b:if>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if></b:if>
<link href='/favicon.ico' rel='icon' type='image/x-icon'/>
<link href='https://plus.google.com/xxxxx/posts' rel='publisher'/>
<link href='https://plus.google.com/xxxxx/about' rel='author'/>
<link href='https://plus.google.com/xxxxx' rel='me'/>
<meta content='xxxxx' name='google-site-verification'/>
<meta content='xxxxx' name='msvalidate.01'/>
<meta content='xxxxx' name='alexaVerifyID'/>
<meta content='Indonesia' name='geo.placename'/>
<meta content='xxxxx' name='Author'/>
<meta content='general' name='rating'/>
<meta content='id' name='geo.country'/>
<!-- [ Social Media meta tag ] -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if></b:if></b:if></b:if>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<b:else/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta expr:content='data:blog.blogspotFaviconUrl' property='og:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta content='xxxxx' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='xxxxx' property='fb:app_id'/>
<meta content='xxxxx' property='fb:admins'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='id_ID' property='og:locale:alternate'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='xxxxx' name='twitter:site'/>
<meta content='xxxxx' name='twitter:creator'/>
3# Mengedit Drop Down Menu Responsive
Masih di HTML Template, cari script berikut ini, dan edit etxt warna merah dengan data toko Anda.
<ul class='shnav shareink-mainmenu'>
<li><a class='active' href='/'><span itemprop='name'><i class='fa fa-home'/> Home</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Fitur</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Tag and Styling</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Menu 1</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 4</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Menu 2</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 4</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Site Link</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Error Page</span></a></li>
</ul>
<li><a class='active' href='/'><span itemprop='name'><i class='fa fa-home'/> Home</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Fitur</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Tag and Styling</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Menu 1</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 4</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Menu 2</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 4</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Site Link</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Error Page</span></a></li>
</ul>
4# Mengganti Text Selamat Datang
Masih di HTML Template, Cari text berikut ini, kemudian text warna merah ganti dengan text yang Anda inginkan.
Selamat datang di <span style='font-weight:700;font-size:18px'><data:blog.title/></span>, Anda bisa menjelajahi beragam buku koleksi kami disini yang menyediakan berbagai kebutuhan bacaan Anda. Kami melayani order seluruh Indonesia. Jika membutuhkan bantuan, jangan ragu menghubungi Customer service Kami. Selamat Berbelanja....
5# Mengedit data PopUp Order via SMS
Masuk ke HTML template seperti sebelumnya :
Cari text berikut ini, kemudian ganti data toko Anda. Semua text warna merah bisa Anda ganti disesuaikan dengan preferensi cara order yang Anda inginkan.
<!-- Konten popup, silahkan ganti sesuai kebutuhan -->
<center>Order via <b>SMS/WhatsApp: 08123 456 789</b> atau <b>pin BBM : ABC1234</b> dengan format:<br/><br/>
<span style='font-size:18px;font-weight:bold;border: dashed #333 1px;padding: 1px;color: #000;background:#fff;'>Nama/judul-buku/jumlah/alamat/kota</span><br/></center><br/>
Format order tidak harus sama, yang penting bisa kami pahami. Secepatnya Kami akan melakukan konfirmasi melalui SMS ke no Hp Anda, setelah Order Kami terima.
<!-- Konten popup sampai disini-->
<center>Order via <b>SMS/WhatsApp: 08123 456 789</b> atau <b>pin BBM : ABC1234</b> dengan format:<br/><br/>
<span style='font-size:18px;font-weight:bold;border: dashed #333 1px;padding: 1px;color: #000;background:#fff;'>Nama/judul-buku/jumlah/alamat/kota</span><br/></center><br/>
Format order tidak harus sama, yang penting bisa kami pahami. Secepatnya Kami akan melakukan konfirmasi melalui SMS ke no Hp Anda, setelah Order Kami terima.
<!-- Konten popup sampai disini-->
6# Mengedit Link Logo Toko di Sosmed dan Marketplace
Temukan kode berikut ini di HTML Template, dan edit text warna merah, sesuaikan dengan dengan data toko Anda.
<div class='bawahmenu'>
<div class='switch1'><div class='switch-left1'>Temukan Toko Kami di :<br/></div></div>
<!-- Code untuk link Facebook -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di FACEBOOK</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLcRk_lFLWeY1MTKfXBoYib-XrhGRnNZNYB5SUEg6uQzZyrPaCjcYaNHe3P-tsiWe3A97IbO2Ewm4GZ5bLqWk-qoEJMTckITRWU8TJTDKgU_Gdwx-O23TFYvPz8EhOKA_DCXmkBAAwEN0/s1600/facebook.jpg' width='180'/></a>
<!-- Code untuk link Bukalapak -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di Bukalapak</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU0G-Im7MdZKKeLbZDxJzmYQzyYBc1sT9miG5m1BCpXN8bcbYDfMzonZ8cBshZGaB5LskSGjCvzncP0pC5WfOSamjVh1AUrpcwEdvtL4n68igVsUj3FJ_Lpf1NWJqtwtCxsqZZSZXyWzs/s336-Ic42/logo+bukalapak.png' width='180'/></a>
<!-- Code untuk link Instagram -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di INSTAGRAM</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIosSad8zdyDU_ECf8EoiyVyi4cECYXO9d6Na6ZK1wnjFL_wlMxMbWKMh7XJtMiCSXGzzvwFL9AyxXvUR15WU_CsCGijShO4uvN-lZCK31vmAsYwEUONmVVeVTeKHtO3qwkX_pwraUBg0/s1600/instagram.jpg' width='180'/></a>
<!-- Code untuk link kaskus -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di KASKUS</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTZFP5E4gvY9xoS3Lu8gjKLPiGN6Td0zuJfhSOH3yOAgiDr6Z42Mw4w3liCbA39tALou4q6kn3b_AmKoadLomOTmI6lPV0Ga4d1u_OI1hT_1biAAsgDcV_qT2ygD6nTDAL_0Pw9RatAeg/s1600/kaskus.jpg' width='180'/></a>
<!-- Code untuk link Tokopedia -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di TOKOPEDIA</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEio-nmK7bOTwKY8y0JuoNLBT7627YRpUo5tV1K56By2IPH5CsF6dfX64zXoYMkTnCjnKZ14QDlK66lsjnO4BnVl4ELPAJxlAu46bDZSYwo61KTs4D6LXIFj5oJ3tK4sVkaSi0UfFa5XX50/s1600/tokopedia.jpg' width='180'/></a>
<br/>
</div>
<div class='switch1'><div class='switch-left1'>Temukan Toko Kami di :<br/></div></div>
<!-- Code untuk link Facebook -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di FACEBOOK</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLcRk_lFLWeY1MTKfXBoYib-XrhGRnNZNYB5SUEg6uQzZyrPaCjcYaNHe3P-tsiWe3A97IbO2Ewm4GZ5bLqWk-qoEJMTckITRWU8TJTDKgU_Gdwx-O23TFYvPz8EhOKA_DCXmkBAAwEN0/s1600/facebook.jpg' width='180'/></a>
<!-- Code untuk link Bukalapak -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di Bukalapak</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU0G-Im7MdZKKeLbZDxJzmYQzyYBc1sT9miG5m1BCpXN8bcbYDfMzonZ8cBshZGaB5LskSGjCvzncP0pC5WfOSamjVh1AUrpcwEdvtL4n68igVsUj3FJ_Lpf1NWJqtwtCxsqZZSZXyWzs/s336-Ic42/logo+bukalapak.png' width='180'/></a>
<!-- Code untuk link Instagram -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di INSTAGRAM</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIosSad8zdyDU_ECf8EoiyVyi4cECYXO9d6Na6ZK1wnjFL_wlMxMbWKMh7XJtMiCSXGzzvwFL9AyxXvUR15WU_CsCGijShO4uvN-lZCK31vmAsYwEUONmVVeVTeKHtO3qwkX_pwraUBg0/s1600/instagram.jpg' width='180'/></a>
<!-- Code untuk link kaskus -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di KASKUS</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTZFP5E4gvY9xoS3Lu8gjKLPiGN6Td0zuJfhSOH3yOAgiDr6Z42Mw4w3liCbA39tALou4q6kn3b_AmKoadLomOTmI6lPV0Ga4d1u_OI1hT_1biAAsgDcV_qT2ygD6nTDAL_0Pw9RatAeg/s1600/kaskus.jpg' width='180'/></a>
<!-- Code untuk link Tokopedia -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di TOKOPEDIA</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEio-nmK7bOTwKY8y0JuoNLBT7627YRpUo5tV1K56By2IPH5CsF6dfX64zXoYMkTnCjnKZ14QDlK66lsjnO4BnVl4ELPAJxlAu46bDZSYwo61KTs4D6LXIFj5oJ3tK4sVkaSi0UfFa5XX50/s1600/tokopedia.jpg' width='180'/></a>
<br/>
</div>
7# Mengedit Widget Testimoni
Masuk ke Lay Out / Tata Letak >> edit widget Tetsimoni >> Masukkan Script berikut ini dengan sebelumnya text yang warna merah sudah anda edit sesuai data testimoni toko Anda.
<div class="testimonials-box"><div class="testimonials-slider">
<div class="slide"> <div class="testimonials-carousel-thumbnail"><img width="120" alt="" src="link-gambar-user"/></div> <div class="testimonials-carousel-context"> <div class="testimonials-name">NAMA KONSUMEN<span>ALAMAT KONSUMEN</span></div> <div class="testimonials-carousel-content"><p>PESAN TESTIMONI KONSUMEN DI SINI</p></div> </div> </div>
<div class="slide"> <div class="testimonials-carousel-thumbnail"><img width="120" alt="" src="link-gambar-user"/></div> <div class="testimonials-carousel-context"> <div class="testimonials-name">NAMA KONSUMEN<span>ALAMAT KONSUMEN</span></div> <div class="testimonials-carousel-content"><p>PESAN TESTIMONI KONSUMEN DI SINI</p></div>
</div> </div>
<div class="slide"> <div class="testimonials-carousel-thumbnail"><img width="120" alt="" src="link-gambar-user"/></div> <div class="testimonials-carousel-context"> <div class="testimonials-name">NAMA KONSUMEN<span>ALAMAT KONSUMEN</span></div> <div class="testimonials-carousel-content"><p>PESAN TESTIMONI KONSUMEN DI SINI</p></div>
</div> </div> </div> </div>
<div class="slide"> <div class="testimonials-carousel-thumbnail"><img width="120" alt="" src="link-gambar-user"/></div> <div class="testimonials-carousel-context"> <div class="testimonials-name">NAMA KONSUMEN<span>ALAMAT KONSUMEN</span></div> <div class="testimonials-carousel-content"><p>PESAN TESTIMONI KONSUMEN DI SINI</p></div> </div> </div>
<div class="slide"> <div class="testimonials-carousel-thumbnail"><img width="120" alt="" src="link-gambar-user"/></div> <div class="testimonials-carousel-context"> <div class="testimonials-name">NAMA KONSUMEN<span>ALAMAT KONSUMEN</span></div> <div class="testimonials-carousel-content"><p>PESAN TESTIMONI KONSUMEN DI SINI</p></div>
</div> </div>
<div class="slide"> <div class="testimonials-carousel-thumbnail"><img width="120" alt="" src="link-gambar-user"/></div> <div class="testimonials-carousel-context"> <div class="testimonials-name">NAMA KONSUMEN<span>ALAMAT KONSUMEN</span></div> <div class="testimonials-carousel-content"><p>PESAN TESTIMONI KONSUMEN DI SINI</p></div>
</div> </div> </div> </div>
8# Mengedit Widget Contact
Masuk ke Lay Out / Tata Letak >> Edit Widget Contact >> Masukkan Script berikut ini dengan terlebih dahulu mengedit beberapa bagian no kontak sesuai data toko Anda.
<div class="smart_ftbox conta">
<div class="kontak"><div class="iconct telp"></div>
<div class="cnt"><p>Telpon:</p> 0212345567</div></div>
<div class="kontak"><div class="iconct sms"></div>
<div class="cnt"><p>SMS/WhatsApp:</p> 085779188529</div></div>
<div class="kontak"><div class="iconct bbm"></div>
<div class="cnt"><p>BB Messenger:</p> ABCDEF</div></div>
<div class="kontak"><div class="iconct mail"></div>
<div class="cnt"><p>Email:</p> kontak@email.com</div></div>
</div>
<div class="kontak"><div class="iconct telp"></div>
<div class="cnt"><p>Telpon:</p> 0212345567</div></div>
<div class="kontak"><div class="iconct sms"></div>
<div class="cnt"><p>SMS/WhatsApp:</p> 085779188529</div></div>
<div class="kontak"><div class="iconct bbm"></div>
<div class="cnt"><p>BB Messenger:</p> ABCDEF</div></div>
<div class="kontak"><div class="iconct mail"></div>
<div class="cnt"><p>Email:</p> kontak@email.com</div></div>
</div>
9# Memasang Posting Template Produk
Masuk ke Setelan / Setting >> Post, Komentar dan berbagi >> Tambahkan script berikut di bagian post templat.
10# Cara Posting Produk - PENTING!!
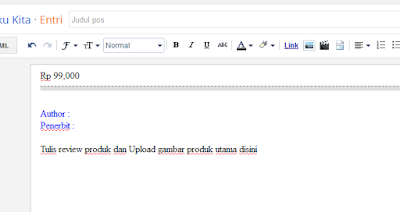
- Setelah memasang post template seperti poin 9#, setiap kali Anda melakukan posting akan muncul post template seperti berikut ini.
11# Menampilkan Widget New Articles
Untuk menampilkan widget artikel seperti gambar di atas, cukup hanya buat sebuah posting dengan 1 label 'Artikel'.
Masuk ke Setelan / Setting >> Post, Komentar dan berbagi >> Tambahkan script berikut di bagian post templat.
<span class="item_price item-snippet">Rp 99,000</span><br />
<!--more--><br />
<span style="color: blue;">Author : </span><br />
<span style="color: blue;">Penerbit : </span><br />
<br />
Tulis review produk dan Upload gambar produk utama disini
<!--more--><br />
<span style="color: blue;">Author : </span><br />
<span style="color: blue;">Penerbit : </span><br />
<br />
Tulis review produk dan Upload gambar produk utama disini
10# Cara Posting Produk - PENTING!!
- Setelah memasang post template seperti poin 9#, setiap kali Anda melakukan posting akan muncul post template seperti berikut ini.
- Lakukan posting produk seperti petunjuk dari post template tersebut, jangan dirubah posisi / layout nya supaya hasil posting tidak berantakan.
- Pastikan setiap Posting produk memiliki 1 label (hanya satu Label-- PENTING!!). Jadi 1 posting produk hanya memiliki 1 label saja.
Label bisa Anda buat atau pilih dari yang sudah ada, tapi hanya 1 label saja.
- Opsi yang lainnya seperti posting biasa di blogspot.
11# Menampilkan Widget New Articles
Untuk menampilkan widget artikel seperti gambar di atas, cukup hanya buat sebuah posting dengan 1 label 'Artikel'.
PENTING!!
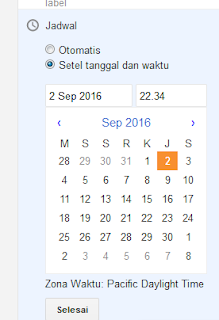
Pastikan Anda men Set jadwal penerbitan artikel dengan tanggal lebih awal dibandingkan semua posting produk Anda.
Misalnya, tanggal pertama kali produk anda terbit adalah 2september, maka Posting Artikel Anda harus di Set sebelum tanggal itu.
12# Menambahkan Header Customer Service
Masuk ke layout / tata letak >> edit widget Customer Service Header >> Masukkan script berikut ini dengan sebelumnya sudah Anda edit menyesuaikan data customer service toko Anda >> Simpan Widget.
<ul class="service">
<li class="phone"><span>Call center </span>08123 456 7890 (Call/SMS) </li>
<li class="bbm"><span>BB Messenger </span>1234abc </li>
<li class="wa"><span>Layanan WA </span>08123 456 7890 </li>
</ul>
<li class="phone"><span>Call center </span>08123 456 7890 (Call/SMS) </li>
<li class="bbm"><span>BB Messenger </span>1234abc </li>
<li class="wa"><span>Layanan WA </span>08123 456 7890 </li>
</ul>
Form SMS seperti gambar di atas hanya muncul di halaman produk dan di smartphone pengunjung toko Anda.
Untuk mengarahkan pengiriman SMS ke nomor telepon toko Anda, masuk ke HTML Template >> cari kode seperti berikut ini >> ganti text warna merah dengan nomor telepon/HP Anda >> Simpan template.
var sms='sms:0888888868?&body='+semua;
Cukup itu saja poin-poin penting untuk editing Template Buku Kita. Hal-hal lainnya bisa didiskusikan di kolom komentar. Semoga bermanfaat.










Alhamdulillah, saya sudah kirim kak. Tinggal nunggu template nya :)
BalasHapusbagaimana cara pesan templetnya gan
BalasHapusKode untuk terima order via SMS posisinya sebelah mana gan?, gak ketemu
BalasHapusartikelnya ga mau loading di halaman depan, muncul tulisan "error loading feed". bagaimana solusinya? trims
BalasHapuskeren templatenya, terimakasih ya sudah di Free in, semoga usahanya makin sukses gan
BalasHapus