Update Template Simple Shop Free untuk Toko Blogspot Simple Gratis Download
Seringnya tim blogspot melakukan update, sedikit atau banyak pasti berpengaruh terhadap tampilan template yang Saya bikin. Khususnya untuk template lama yang dilakukan desain ulang, baik dari sisi fitur responsive design maupun dari sisi lainnya.
Termasuk salah satunya adalah template Simple Shop. Template ini merupakan salah satu template yang memiliki banyak request download. Kebanyakan yang tertarik memakainya karena tampilannya yang memang simple dan proses edit serta settingnya yang tidak begitu merepotkan.
Beberapa kali update blogspot yang dilakukan untuk meningkatkan layanannya, ternyata juga berpengaruh terhadap template ini. Khususnya di bagian desain layoutnya, sehingga cukup menyulitkan pengguna untuk melakukan editing berbagai widget.
Selain itu, ternyata kebanyakan pengguna template simple juga menginginkan proses checkout yang lebih mudah. Ternyata banyak yang tidak memakai fitur shopping cart di template ini, karena lebih banyak yang memilih opsi checkout dengan menggunakan metode chat, baik itu melalui SMS, WhatsApp atau aplikasi chat lainnya. Jika dibandingkan dengan shopping cart yang melalui email.
Beberapa masukan di atas akhirnya menggerakkan Saya memperbaharui template simple shop free ini.
Berikutnya, akan saya jelaskan beberapa fitur perubahan atau tambahan untuk Template ini.
Silakan dibaca sampai tuntas, karena panduan setting juga akan langsung saya masukkan ke dalam lanjutan tulisan di bawah.
Untuk format pengaturan pengisian konten produk, Anda bisa memakai script post template berikut ini:
Lokasinya di bagian dashboard blog pada Setting/Setelan >> Post and Comments/Post dan komentar >> cari opsi untuk menambahkan post template, dan pasang script tersebut.
Sehingga setiap kali posting produk, sudah ada templatenya dan lebih memudahkan untuk posting produk Anda.
#Test Template coba saya lakukan dengan beberapa tool online.
Untuk menguji speed loading, template ditest dengan memanfaatkan tool gtmetrix dan hasilnya adalah seperti ini :
Untuk ukuran toko online, hasil tersebut sudah cukup lumayan.
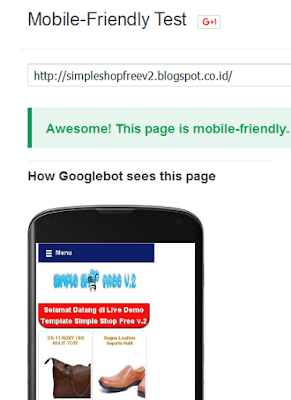
Untuk menguji fitur mobile friendly, Saya memanfaatkan tool dari Google dan hasilnya adalah seperti ini :
Semoga bermanfaat.
Termasuk salah satunya adalah template Simple Shop. Template ini merupakan salah satu template yang memiliki banyak request download. Kebanyakan yang tertarik memakainya karena tampilannya yang memang simple dan proses edit serta settingnya yang tidak begitu merepotkan.
Beberapa kali update blogspot yang dilakukan untuk meningkatkan layanannya, ternyata juga berpengaruh terhadap template ini. Khususnya di bagian desain layoutnya, sehingga cukup menyulitkan pengguna untuk melakukan editing berbagai widget.
Selain itu, ternyata kebanyakan pengguna template simple juga menginginkan proses checkout yang lebih mudah. Ternyata banyak yang tidak memakai fitur shopping cart di template ini, karena lebih banyak yang memilih opsi checkout dengan menggunakan metode chat, baik itu melalui SMS, WhatsApp atau aplikasi chat lainnya. Jika dibandingkan dengan shopping cart yang melalui email.
Beberapa masukan di atas akhirnya menggerakkan Saya memperbaharui template simple shop free ini.
GRATIS download template toko online blogspot responsif dan terbaru lainnya juga bisa Anda dapatkan DISINI, yang lebih simpel, lebih mudah editing, dengan fitur yang lebih lengkap pula.
Berikutnya, akan saya jelaskan beberapa fitur perubahan atau tambahan untuk Template ini.
Silakan dibaca sampai tuntas, karena panduan setting juga akan langsung saya masukkan ke dalam lanjutan tulisan di bawah.
Template Simple Shop Free v.2
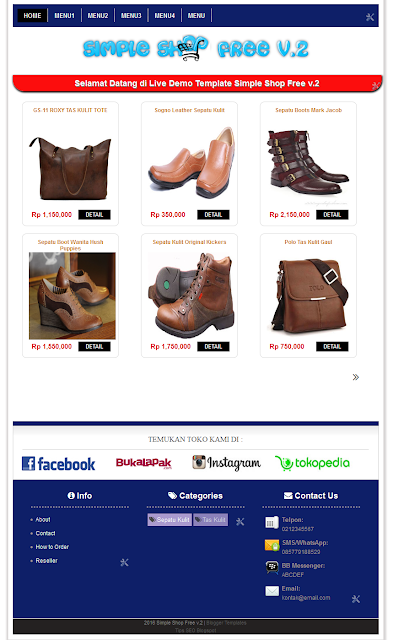
#Homepage. Ada perubahan yang cukup mendasar di tampilan homepage dari versi sebelumnya.
Terdapat beberapa penambahan fitur seperti penambahan font awesome, perubahan warna dari yang sebelumnya hanya hitam putih, menjadi lebih kontras dengan beberapa varian warna antara hitam, putih, biru dan merah,
Pada template ini juga sudah ditambahkan meta tag, anda tinggal mengganti dengan meta data blog anda sendiri. Script meta tag yang bisa anda edit akan tampak seperti ini :
Ada beberapa perubahan di bagian header, namun tidak cukup siknifikan. Hanya penyempurnaan di beberapa bagian saja.
Untuk editing bagian menu masih sama. Tinggal menambahkan script berikut ini ke bagian widget yang bisa diedit melalui menu tata letak/layout di bagian dashboard blog Anda.
Widget Selamat datang pada bagian header lebih mudah diedit dan ditambahkan di layout dashboard. Bagian ini bisa diisi ucapan selamat datang ataupun info berbagai promo terbaru toko Anda.
Ada penambahan link dan logo marketplate seperti facebook, bukalapak, tokopedia dan instagram. Sehingga diharapkan semua toko yang anda miliki bisa lebih terhubung.
Untuk mengeditnya tinggal cari script berikut ini:
Pada widget Contact Us di bagian footer, Anda tinggal menambahkan kode script seperti ini :
#Product Page. Beberapa perubahan cukup mendasar saya lakukan di halaman produk ini. Yang paling utama adalah dengan menggantikan metode checkout yang sebelumnya menggunakan shopping cart, digantikan dengan metode pop up windows yang berisi informasi checkout/petunjuk order melalui sms/aplikasi chating.
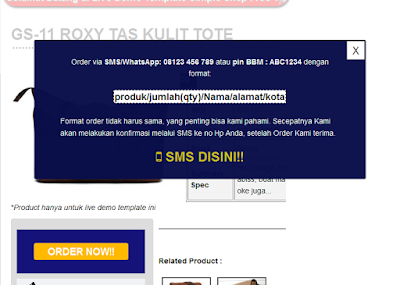
Panduan order ini sudah ada di script html template, cara mengeditnya tinggal mencari kata-kata/text seperti yang terlihat pada gambar di bawah, dan selanjutnya anda tinggal menggantinya sesuai dengan cara order dari masing-masing toko.
Pada template ini juga sudah ditambahkan meta tag, anda tinggal mengganti dengan meta data blog anda sendiri. Script meta tag yang bisa anda edit akan tampak seperti ini :
<meta content='Deskripsi blog disini' name='description'/>Teks warna merah bisa diganti dengan data blog/toko masing-masing.
<meta content='kata kunci blog disini' name='keywords'/>
Ada beberapa perubahan di bagian header, namun tidak cukup siknifikan. Hanya penyempurnaan di beberapa bagian saja.
 |
| Menu responsive pada header |
<nav id="menu"><input type="checkbox" /><label>≡<span>Menu</span></label>Tinggal mengganti data menu dari script di atas dengan menu yang ingin anda masukkan.
<ul><li><a href="/" style="background:#000;" title="Home">Home</a></li>
<li><a href="#" title="menu1">menu1</a></li>
<li><a href="#" title="menu2">menu2</a></li>
<li><a href="#" title="menu3">menu3</a></li>
<li><a href="#" title="menu4">menu4</a></li>
<li><a class="prett" href="#" title="Drop Menu">Menu</a>
<ul class="menus">
<li><a href="#" title="submenu1">submenu1</a></li>
<li><a href="#" title="submenu2">submenu2</a></li>
<li><a href="#" title="submenu3">submenu3</a></li>
</ul></li>
</ul></nav>
Widget Selamat datang pada bagian header lebih mudah diedit dan ditambahkan di layout dashboard. Bagian ini bisa diisi ucapan selamat datang ataupun info berbagai promo terbaru toko Anda.
widget welcome store atau bisa untuk promo produk pada header
Ada penambahan link dan logo marketplate seperti facebook, bukalapak, tokopedia dan instagram. Sehingga diharapkan semua toko yang anda miliki bisa lebih terhubung.
 |
| Link ke toko lainnya di socmed atau marketplace |
Untuk mengeditnya tinggal cari script berikut ini:
<!-- Code untuk link Facebook --><a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di FACEBOOK</span><img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLcRk_lFLWeY1MTKfXBoYib-XrhGRnNZNYB5SUEg6uQzZyrPaCjcYaNHe3P-tsiWe3A97IbO2Ewm4GZ5bLqWk-qoEJMTckITRWU8TJTDKgU_Gdwx-O23TFYvPz8EhOKA_DCXmkBAAwEN0/s1600/facebook.jpg' width='180'/></a>Anda tinggal mengganti # dengan link toko Anda sesuai dengan petunjuk di atas.
<!-- Code untuk link Twitter --><a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di TWITTER</span><img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0Axm9SDqUlPZvWmfGxNNUT3E8A8tkxYnnrrhh_AmMxXRF4iQvlIZXbBPP4Yias7T5wwtlPdJ0UE68uHPVN_kLXzGJpCN8oXFaxIVpVZisDhPXHYjJRsW7OP_67iecs1X0vujSH1gpUvw/s1600/twitter.jpg' width='180'/></a>
<!-- Code untuk link Instagram --><a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di INSTAGRAM</span><img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIosSad8zdyDU_ECf8EoiyVyi4cECYXO9d6Na6ZK1wnjFL_wlMxMbWKMh7XJtMiCSXGzzvwFL9AyxXvUR15WU_CsCGijShO4uvN-lZCK31vmAsYwEUONmVVeVTeKHtO3qwkX_pwraUBg0/s1600/instagram.jpg' width='180'/></a>
<!-- Code untuk link kaskus --><a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di KASKUS</span><img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTZFP5E4gvY9xoS3Lu8gjKLPiGN6Td0zuJfhSOH3yOAgiDr6Z42Mw4w3liCbA39tALou4q6kn3b_AmKoadLomOTmI6lPV0Ga4d1u_OI1hT_1biAAsgDcV_qT2ygD6nTDAL_0Pw9RatAeg/s1600/kaskus.jpg' width='180'/></a>
<!-- Code untuk link Tokopedia --><a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di TOKOPEDIA</span><img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEio-nmK7bOTwKY8y0JuoNLBT7627YRpUo5tV1K56By2IPH5CsF6dfX64zXoYMkTnCjnKZ14QDlK66lsjnO4BnVl4ELPAJxlAu46bDZSYwo61KTs4D6LXIFj5oJ3tK4sVkaSi0UfFa5XX50/s1600/tokopedia.jpg' width='180'/></a>
Pada widget Contact Us di bagian footer, Anda tinggal menambahkan kode script seperti ini :
<div class="smart_ftbox conta">
<div class="kontak"><div class="iconct telp"></div>
<div class="cnt"><p>Telpon:</p> 0212345567</div></div>
<div class="kontak"><div class="iconct sms"></div>
<div class="cnt"><p>SMS/WhatsApp:</p> 085779188529</div></div>
<div class="kontak"><div class="iconct bbm"></div>
<div class="cnt"><p>BB Messenger:</p> ABCDEF</div></div>
<div class="kontak"><div class="iconct mail"></div>
<div class="cnt"><p>Email:</p> kontak@email.com</div></div>
</div>
Setelah script tsb dimasukkan ke dalam widget contact us, tinggal diedit text warna merah dengan data kontak toko masing-masing.
#Product Page. Beberapa perubahan cukup mendasar saya lakukan di halaman produk ini. Yang paling utama adalah dengan menggantikan metode checkout yang sebelumnya menggunakan shopping cart, digantikan dengan metode pop up windows yang berisi informasi checkout/petunjuk order melalui sms/aplikasi chating.
 |
| Tombol Order |
 |
| Popup Order otomatis muncul ketika Order Now di klik |
Masuk ke HTML Template, kemudian cari kata-kata tsb, selanjutnya tinggal edit disesuaikan dengan data Toko Anda sendiri. Tombol untuk SMS hanya akan muncul jika dibuka di HandPhone dan ketika tombol SMS di klik akan otomatis menuju ke aplikasi SMS di handphone pembeli.
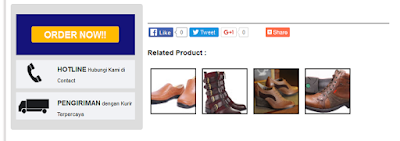
Beberapa fitur tambahan lainnya adalah dengan adanya fitur related post, serta tombol icon shared ke sosial media dari AddThis.<!-- Konten popup, silahkan ganti sesuai kebutuhan -->
<center>Order via <b>SMS/WhatsApp: 08123 456 789</b> atau <b>pin BBM : ABC1234</b> dengan format:<br/><br/>
<span style='font-size:18px;font-weight:bold;border: dashed #333 1px;padding: 1px;color: #000;background:#fff;'>produk/jumlah(qty)/Nama/alamat/kota</span><br/></center><br/>
Format order tidak harus sama, yang penting bisa kami pahami. Secepatnya Kami akan melakukan konfirmasi melalui SMS ke no Hp Anda, setelah Order Kami terima.
<center><br/>
<a href='sms:08123456789?&body=produk/Jumlah/Nama/alamat/Kota' id='tombolsms' style='font-weight:bold'><i class='fa fa-mobile'/> SMS DISINI!!</a>
</center>
<!-- Konten popup sampai disini-->
<center>Order via <b>SMS/WhatsApp: 08123 456 789</b> atau <b>pin BBM : ABC1234</b> dengan format:<br/><br/>
<span style='font-size:18px;font-weight:bold;border: dashed #333 1px;padding: 1px;color: #000;background:#fff;'>produk/jumlah(qty)/Nama/alamat/kota</span><br/></center><br/>
Format order tidak harus sama, yang penting bisa kami pahami. Secepatnya Kami akan melakukan konfirmasi melalui SMS ke no Hp Anda, setelah Order Kami terima.
<center><br/>
<a href='sms:08123456789?&body=produk/Jumlah/Nama/alamat/Kota' id='tombolsms' style='font-weight:bold'><i class='fa fa-mobile'/> SMS DISINI!!</a>
</center>
<!-- Konten popup sampai disini-->
Keterangan :
Edit text warna merah dengan data toko Anda dan cara order yang Anda inginkan.
 |
| Tampilan Product Page |
Upload Gambar Utama produk DisiniAgar setiap tampilan memiliki layout yang sama, script tersebut harus di tambahkan di post template.
<span class="item_price">Rp 350,000</span><br />
<table border="1px" max-width="100%"><tbody>
<tr style="background: #D5D2D2;"><td style="font-weight: bold; padding: 5px;">SKU</td><td style="padding: 5px;">Tulis kode produk</td></tr>
<tr><td style="font-weight: bold; padding: 5px;">Ukuran</td><td style="padding: 5px;">Tulis ukuran produk</td></tr>
<tr style="background: #D5D2D2;"><td style="font-weight: bold; padding: 5px;">Stock </td><td style="padding: 5px;">Ready</td></tr>
<tr><td style="font-weight: bold; padding: 5px;">Summary Spec </td><td style="padding: 5px;">Deskripsikan secara singkat produk Anda</td></tr>
</tbody></table>
<br/>
Tambahkan gambar atau deskripsi lainnya disini
Lokasinya di bagian dashboard blog pada Setting/Setelan >> Post and Comments/Post dan komentar >> cari opsi untuk menambahkan post template, dan pasang script tersebut.
Sehingga setiap kali posting produk, sudah ada templatenya dan lebih memudahkan untuk posting produk Anda.
#Test Template coba saya lakukan dengan beberapa tool online.
Untuk menguji speed loading, template ditest dengan memanfaatkan tool gtmetrix dan hasilnya adalah seperti ini :
 |
| Speed Loading Simple shop free v.2 di GTMetrix |
Untuk menguji fitur mobile friendly, Saya memanfaatkan tool dari Google dan hasilnya adalah seperti ini :





gan cara downloadnya gmn ya aku msh bingung ini,tlg penjelasannya.
BalasHapusCoba dibaca lagi semuanya sampai tulisan terbawah, disitu sudah ada panduan download templatenya..
HapusAda yang kurang Gan Template Blognya ga valid google structure
BalasHapusBejibun panduan untuk bikin template valid structure kode. Silakan googling.
Hapussaya sudah like fp facebook agan. mana linknya.
BalasHapusWih mantep juga nih Templatenya dari kemaren saya nyari baru ketemu. ijin download ya templatenya Trimakasih banyak..
BalasHapusizin pakai template nya ya bos, thanks before
BalasHapussudah saya kirim tlong di check
BalasHapusDear Mas /mba
BalasHapusMohon agar saya diberikan Template Simple Shop Free v.2
Saya sudah like FP tukang toko online
Saya juga sudah follow G+tukang toko online
saya ingin memakai Template Simple Shop Free v.2
Sekali lagi terimakasih sebelumnya ya mas / mba
Silakan di baca lagi cara download templatenya...
HapusKalau sudah email dan syarat udah dipenuhi, link download pasti terkirim :)
tolong check emailnya saya sudah kirim :)
BalasHapuskasih shopping cart dong gan
BalasHapusIzin mengunduh Template Simple Shop Free v.2 nya gan.
BalasHapusPersyaratan sudah saya penuhi,,mohon di bantu,,sekian dan
terima kasih salam kenal,.,,
Terimkasih Gan, Templatenya Simple Shop Free v.2 sudah bisa di Unduh..
BalasHapussore gan, saya sudah setting templatnya, tpi waktu tekan order, pop up keluar tapi tombol sms tidak ada, gmn ya cara memunculkannya?! mohon di bantu arahannya, mksih
BalasHapusTombol SMS hanya muncul di Smartphone
Hapuslink nya gan
BalasHapusSore Gan.. template Simple Shop Free v.2 sudah sya instal, hanya tinggal permasalahan menu Drop downnya tidak berpungsi di mobile,,mohon petunjuk dari agan,,,
BalasHapustemplate saya gunakan di pulau7.com
Hy gan, saya sudah terapkan ketentuannya. Ditunggu balasan email nya ya.
BalasHapusfrom : christiantarigan1995@gmail.com makasih
makasih gan, sudah saya terapkan templatenya di olshop http://pusatkebayawisuda.blogspot.co.id/
BalasHapusbos? terima kasih sebelumnya bos.. saya sudah kirim permintaan link download via link contak bos.. atas nama turhin alfaruq .. terima kasih bos
BalasHapusterbukti ringan & wuuuuzzzz cepat ( http://shadiq-shop.blogspot.co.id/ ).... thnaks ya, mas (tempelatenya yg gratis) ... berbagi (share) itu kereeen
BalasHapuska saya sudah like fp, tolong dicek email
BalasHapusgan, ane udah follow akun twitternya @tukangtokoonline pake akun @azharrijal bisa di cek. ditunggu linknya ya.
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusthanks ga, ane sdh download dan hasilnya mantab, cuma untuk harga tidak bisa tampil dibawah gambar tetapi disamping gambar, mohon pencerahannya gan, many thanks
BalasHapusForm request nya rusak gk tampil semua kotak nya
BalasHapusgan relate postnya kog gak keluar ya?
BalasHapusSaya sdh like fbnya..tolong dibanu saya utk bisa download ya...saya msh pemula..trimakasih
BalasHapusmantap sekali suhu,, bertanya ke email pun respon cepat... sebagai newbie yang tidak mengerti kode2 html,, akhirnya menemukan template yang user friendly.. akhirnya thank you so much
BalasHapusbang, supaya post blog yang di home ada 6 atau lebih bagaimana caranya
BalasHapussoalnya punyaku yang muncul hanya 3
thanxs gan, izin mod dikit ya, http://tokojena.blogspot.co.id/
BalasHapusmana gan linknya saya sudah kirim email
BalasHapusGan kode html untuk widget selamat datang bagaimana gan ko tidak ada?
BalasHapusgan di tunggu baru aja dkirim lewat email. saya retwet di akun twiter @CR_hidayat
BalasHapusgan, kok related produknya gak muncul yah =(
BalasHapusgan saya sudah like fb, tolong dicek email trimakasih sebelumnya saya tunggu balasanya
BalasHapusgan saya sudah like fanspage fb nya
BalasHapusgan..sy sdh install templatenya, BTW gimana cara merubah Popup nya ya sy cari cari gak ketemu gan,...mohon pencerahannya thanks
BalasHapusSaya sudah, follow dan like FB3, Twitter dan google+ agan. Kirim lewat form error. Mohon dikirimkan link downloadnya. Trims.
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapustesting dulu "Simple Shop" yach ... kalo cocok mau upgrade
BalasHapusThanks
Makasih Gan Zip sudah diterima.
BalasHapusTapi saya mau tanya, untuk versi seluler pengaturannya seperti apa ? Apakah pop up akan muncul untuk tema seluler default ?
Saya sudah like google+ nya ya atas nama pradikawijaya jadi segera dikirim filenya ya gan, makasih banyak.
BalasHapusform nya ga muncul
BalasHapussaya sudah follow
BalasHapussaya sudah follow g+ dan kirim pesan ke alamat email abang. terimakasih
BalasHapusgan bagi template ny y, saya dah post dan like fb..tks
BalasHapussudah saya kirim screenshootnya mas utk template ini ditunggu mas templatenya
BalasHapusgimana cara edit Widget Selamat datang nya koq g ad keterangan lebih detail ttg cara edit nya
BalasHapuscara setting related product nya gmn ya??
BalasHapusthanks banget sudah release V2nya, keren
BalasHapussaya sudah atur tampilan selulernya menjadi desktop. tapi dilihat di HP tampilan bagian header jadi hancur, tlg bantuannya
BalasHapus