Gratis Download Template Toko Online Blogspot Responsif Baru dan Keren
Menyongsong hari kemerdekaan RI di tahun ini, Tukang Toko Online juga ingin memberikan hadiah berupa bagi-bagi template toko online blogspot terbaru secara gratis.
Template yang akan dibagikan gratis ini merupakan versi Lite-nya dari Template Toko-01 yang barusan di luncurkan sebelumnya. Meskipun demikian sejumlah fitur utama tetap disertakan pada template ini, sehingga tidak mengurangi fungsi serta kebutuhan utama untuk toko online Anda.
Beberapa fitur wajib seperti, meta tag SEO, payment widget, opsi order, info contact, customer service dll. sudah ada dan siap digunakan pada template ini. Panduan step by step setting templatenya tetap akan diberikan meskipun template toko-02 ini dibagikan secara gratis.
Tapi tentu saja, meskipun Anda tidak harus membayar untuk mendapatkan template ini, tetap ada sejumlah syarat yang harus Anda penuhi untuk mendapatkan template ini, seperti halnya jika Anda pernah mengunduh beberapa template gratis di blog ini. Syaratnya cukup mudah dan tidak memberatkan, bahkan bisa jadi akan bermanfaat untuk Anda.
Atau mungkin saja, Anda menginginkan fitur toko online yang lebih lengkap, Anda bisa langsung menuju ke template blogspot premium di Template Toko-01 ini.
Cara mendownload template ini bisa Anda dapatkan di bagian akhir dari posting ini.
Fitur template selengkapnya bisa Anda cek langsung melalui live demo di bawah ini, dan beberapa deskripsi fitur selengkapnya bisa anda baca dan simak melalui list tabel di bawah ini juga.
2. Setting Meta Tag Template.
Cari masing-masing script berikut di HTML Template, kemudian edit text warna merah ( xxxxx ) dengan data blog Anda.
Masih di HTML Template, cari script berikut (atau yang mirip), kemudian ganti text warna merah dengan data blog Anda.
Cari script berikut ini :
Cari script berikut ini dan edit link sesuai data toko Anda.
Masih di HTML Template, cari script berikut, dan ganti dengan nomer HP anda untuk menerima order melalui SMS (ada 2 nomor HP yang harus Anda ganti):
Tempatnya masih di HTML Template, cari Script berikut ini dan ganti sesuai kebutuhan Anda.
Masih di HTML Template, cari script berikut ini, dan ganti text warna merah dengan data toko Anda.
9. Mengedit Widget Contact
Masuk ke tab Tata Letak >> Masukan script berikut ke widget Contact, setelah diedit dengan data toko Anda.
Masuk ketab tata Letak >> Masukkan script berikut ke widget Payment setelah sebelumnya Anda edit dengan data toko Anda.
Masukin script berikut ke dalam widget hubungi Kami, setelah sebelumnya Anda edit.
Senin - Sabtu | 08.00 - 17.00 WIB<br>
Masuk Ke Setelan >> Post, Komentar dan berbagi >> Tambahkan script berikut ini .
13. Cara Posting Produk - PENTING!!
Setelah memasang post template seperti poin 11, setiap kali Anda melakukan posting akan muncul post template seperti berikut ini.
Unduh Template
Template yang akan dibagikan gratis ini merupakan versi Lite-nya dari Template Toko-01 yang barusan di luncurkan sebelumnya. Meskipun demikian sejumlah fitur utama tetap disertakan pada template ini, sehingga tidak mengurangi fungsi serta kebutuhan utama untuk toko online Anda.
Beberapa fitur wajib seperti, meta tag SEO, payment widget, opsi order, info contact, customer service dll. sudah ada dan siap digunakan pada template ini. Panduan step by step setting templatenya tetap akan diberikan meskipun template toko-02 ini dibagikan secara gratis.
Tapi tentu saja, meskipun Anda tidak harus membayar untuk mendapatkan template ini, tetap ada sejumlah syarat yang harus Anda penuhi untuk mendapatkan template ini, seperti halnya jika Anda pernah mengunduh beberapa template gratis di blog ini. Syaratnya cukup mudah dan tidak memberatkan, bahkan bisa jadi akan bermanfaat untuk Anda.
Atau mungkin saja, Anda menginginkan fitur toko online yang lebih lengkap, Anda bisa langsung menuju ke template blogspot premium di Template Toko-01 ini.
Cara mendownload template ini bisa Anda dapatkan di bagian akhir dari posting ini.
Fitur template selengkapnya bisa Anda cek langsung melalui live demo di bawah ini, dan beberapa deskripsi fitur selengkapnya bisa anda baca dan simak melalui list tabel di bawah ini juga.
Template Toko-02
| MAIN FEATURES | Check List |
| Full Responsive Design | Check Here |
| Grid View Homepage | |
| Header Contact Customer Service icon | |
| Responsive menu | |
| Product Zoom Image in Homepage | |
| Social Shared Button | |
| Related Post | |
| SMS form order (mobile only) | |
| Meta Tag SEO Friendly | |
| Shopping Cart | |
| Email Invoice | |
| Best Seller Widget | |
| Carousel slideshow | |
| Messenger Chat Box | |
| Drop Down Menu | |
| Manual Instalation | |
| Testimoni | |
| Support | |
| Template Licensed | FREE |
Panduan Setting
1. Install Template di blogspot Anda bisa langsung cek video panduan berikut ini :2. Setting Meta Tag Template.
Cari masing-masing script berikut di HTML Template, kemudian edit text warna merah ( xxxxx ) dengan data blog Anda.
<meta content='xxxxx' name='keywords'/></b:if>3. Mengedit Drop Down Menu
<link href='https://plus.google.com/xxxxx/posts' rel='publisher'/>
<link href='https://plus.google.com/xxxxx/about' rel='author'/>
<link href='https://plus.google.com/xxxxx' rel='me'/>
<meta content='xxxxx' name='msvalidate.01'/>
<meta content='xxxxx' name='alexaVerifyID'/>
<meta content='xxxxx' name='Author'/>
<meta content='xxxxx' property='og:description'/>
<meta content='xxxxx' property='fb:app_id'/>
<meta content='xxxxx' property='fb:admins'/>
<meta content='xxxxx' name='twitter:site'/>
<meta content='xxxxx' name='twitter:creator'/>
Masih di HTML Template, cari script berikut (atau yang mirip), kemudian ganti text warna merah dengan data blog Anda.
<ul class='shnav shareink-mainmenu'>4. Edit Pop Up Order via SMS
<li><a class='active' href='/'><span itemprop='name'><i class='fa fa-home'/> Home</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'><i class='fa fa-cog'/> Service</span></a>
<ul>
<li><a href='/p/about-us.html' itemprop='url'><span itemprop='name'>About Us</span></a></li>
<li><a href='/p/contact-us.html' itemprop='url'><span itemprop='name'>Contact Us</span></a></li>
<li><a href='/p/cara-order.html' itemprop='url'><span itemprop='name'>How to Buy</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Menu 1</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 4</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='/search' itemprop='url'><span itemprop='name'><i class='fa fa-shopping-cart'/> All Products</span></a></li>
</ul>
Cari script berikut ini :
<!-- Konten popup, silahkan ganti sesuai kebutuhan -->5. Edit Link Temukan Toko Kami
<center>Order via <b>SMS/WhatsApp: 08123 456 789</b> atau <b>pin BBM : ABC1234</b> dengan format:<br/><br/> <span style='font-size:18px;font-weight:bold;border: dashed #333 1px;padding: 1px;color: #000;background:#fff;'>Nama/nama-produk/jumlah/alamat/kota</span><br/></center><br/>Format order tidak harus sama, yang penting bisa kami pahami. Secepatnya Kami akan melakukan konfirmasi melalui SMS ke no Hp Anda, setelah Order Kami terima. <!-- Konten popup sampai disini-->
Cari script berikut ini dan edit link sesuai data toko Anda.
<div class='bawahmenu'>6. Edit Nomer HP untuk Menerima Order SMS
<div class='switch1'><div class='switch-left1'>Temukan Toko Kami di :<br/></div></div>
<!-- Code untuk link Facebook -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di FACEBOOK</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLcRk_lFLWeY1MTKfXBoYib-XrhGRnNZNYB5SUEg6uQzZyrPaCjcYaNHe3P-tsiWe3A97IbO2Ewm4GZ5bLqWk-qoEJMTckITRWU8TJTDKgU_Gdwx-O23TFYvPz8EhOKA_DCXmkBAAwEN0/s1600/facebook.jpg' width='180'/></a>
<!-- Code untuk link Bukalapak -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di Bukalapak</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU0G-Im7MdZKKeLbZDxJzmYQzyYBc1sT9miG5m1BCpXN8bcbYDfMzonZ8cBshZGaB5LskSGjCvzncP0pC5WfOSamjVh1AUrpcwEdvtL4n68igVsUj3FJ_Lpf1NWJqtwtCxsqZZSZXyWzs/s336-Ic42/logo+bukalapak.png' width='180'/></a>
<!-- Code untuk link Instagram -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di INSTAGRAM</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIosSad8zdyDU_ECf8EoiyVyi4cECYXO9d6Na6ZK1wnjFL_wlMxMbWKMh7XJtMiCSXGzzvwFL9AyxXvUR15WU_CsCGijShO4uvN-lZCK31vmAsYwEUONmVVeVTeKHtO3qwkX_pwraUBg0/s1600/instagram.jpg' width='180'/></a>
<!-- Code untuk link kaskus -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di KASKUS</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTZFP5E4gvY9xoS3Lu8gjKLPiGN6Td0zuJfhSOH3yOAgiDr6Z42Mw4w3liCbA39tALou4q6kn3b_AmKoadLomOTmI6lPV0Ga4d1u_OI1hT_1biAAsgDcV_qT2ygD6nTDAL_0Pw9RatAeg/s1600/kaskus.jpg' width='180'/></a>
<!-- Code untuk link Tokopedia -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di TOKOPEDIA</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEio-nmK7bOTwKY8y0JuoNLBT7627YRpUo5tV1K56By2IPH5CsF6dfX64zXoYMkTnCjnKZ14QDlK66lsjnO4BnVl4ELPAJxlAu46bDZSYwo61KTs4D6LXIFj5oJ3tK4sVkaSi0UfFa5XX50/s1600/tokopedia.jpg' width='180'/></a>
<br/>
</div>
Masih di HTML Template, cari script berikut, dan ganti dengan nomer HP anda untuk menerima order melalui SMS (ada 2 nomor HP yang harus Anda ganti):
var sms='sms:0888888868?&body='+semua;7. Edit Text Help Desk Customer Service
Tempatnya masih di HTML Template, cari Script berikut ini dan ganti sesuai kebutuhan Anda.
<span style='font: normal 21px open sans;color:#908a8a'>Punya Pertanyaan? Silahkan hubungi customer service kami untuk mendapatkan informasi lebih lengkap mengenai jasa/produk kami. Siap melayani anda untuk sekedar sharing atau pemesanan jasa kami 24/7.</span><div class='clear'/><br/>8. Edit Info Contact
<a class='linebutton' href='#' target='_blank'><i class='fa fa-phone' style='padding-right:10px'/>Hubungi Kami</a>
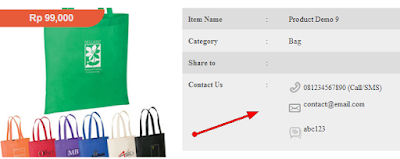
Masih di HTML Template, cari script berikut ini, dan ganti text warna merah dengan data toko Anda.
<tr style='background:#eee'><td style='font-weight:bold'>Contact Us</td><td> :</td><td><div class='contact_buy_now'><span class='phone'><span>Call center </span>081234567890 (Call/SMS) </span><span class='sms'><span>SMS</span> contact@email.com </span><span class='bbm'><span>BB Messenger </span>abc123 </span></div></td>Simpan Template
</tr>
9. Mengedit Widget Contact
Masuk ke tab Tata Letak >> Masukan script berikut ke widget Contact, setelah diedit dengan data toko Anda.
<div class="smart_ftbox conta">10. Edit Widget Payment
<div class="kontak"><div class="iconct telp"></div>
<div class="cnt"><p>Telpon:</p> 0212345567</div></div>
<div class="kontak"><div class="iconct sms"></div>
<div class="cnt"><p>SMS/WhatsApp:</p> 085779188529</div></div>
<div class="kontak"><div class="iconct bbm"></div>
<div class="cnt"><p>BB Messenger:</p> ABCDEF</div></div>
<div class="kontak"><div class="iconct mail"></div>
<div class="cnt"><p>Email:</p> kontak@email.com</div></div>
</div>
Masuk ketab tata Letak >> Masukkan script berikut ke widget Payment setelah sebelumnya Anda edit dengan data toko Anda.
<div class="smart_box">11. Memasang Widget Hubungi Kami
<div class="smart_bank">
<div class="bank bca"></div>
<div class="bank_detail">
Rek : 123-456-789<br>
An. Zen Pink</div>
</div>
<div class="smart_bank">
<div class="bank mandiri"></div>
<div class="bank_detail">
Rek : 123-456-789<br>
An. Zen Pink</div>
</div>
<div class="smart_bank">
<div class="bank bni"></div>
<div class="bank_detail">
Rek : 123-456-789<br>
An. Zen Pink</div>
</div>
<div class="smart_bank">
<div class="bank bri"></div>
<div class="bank_detail">
Rek : 123-456-789<br>
An. Zen Pink</div>
</div>
</div>
Masukin script berikut ke dalam widget hubungi Kami, setelah sebelumnya Anda edit.
Senin - Sabtu | 08.00 - 17.00 WIB<br>
<span style="font:bold 25px Calibri;color:#fff;"><i class="fa fa-phone" style="padding-right:10px"></i>12. Memasang Post Template
(021) 12345677 </span><hr style="margin: 5px;">
<i class="fa fa-tty" style="padding-right:5px"></i>
SMS/PHONE : 08123 456 789 <br>
<i class="fa fa-whatsapp" style="padding-right:5px"></i>
WhatsApp : 08123 456 789 <br>
Pin BBM : ABC12345 <br>
</div>
Masuk Ke Setelan >> Post, Komentar dan berbagi >> Tambahkan script berikut ini .
<span class="item_price item-snippet">Rp 99,000</span><br />
<!--more--><br />
Tulis review produk dan Upload gambar produk utama disini
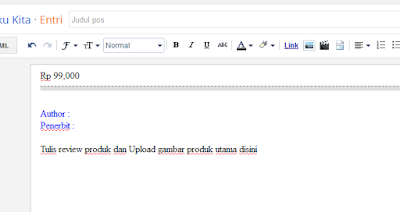
13. Cara Posting Produk - PENTING!!
Setelah memasang post template seperti poin 11, setiap kali Anda melakukan posting akan muncul post template seperti berikut ini.
- Lakukan posting produk seperti petunjuk dari post template tersebut, jangan dirubah posisi / layout nya supaya hasil posting tidak berantakan.
- Opsi yang lainnya seperti posting biasa di blogspot.
Untuk Anda yang sudah memakai platform wordpress, 7 Template Toko Online WordPress Gratis Supaya Produk Anda Tampil Menarik ini bisa menjadi pilihan website toko online Anda. Meskipun gratis namun sudah memiliki fitur yang cukup mumpuni, apalagi dengan platform Wordpress yang dikenal cukup tangguh dalam SEO.













sangat lengkap dan membantu.trimakasih y
BalasHapusmohon bantuanya ya. sudah kirim permintaan template
BalasHapusmantap sangat membantu jual theodolite topcon baru bekas
BalasHapussaya sudah kirim permintaan kok belum juga di respon ya padahal udah ngikuti syarat nya
BalasHapusAkhirnya nemu juga disini cara2 nya, saya sudah kirim email permintaan nya ya admin.
BalasHapusKeren lho...saya pake template toko 01...fitur2nya lengkap banget...udah dikasi gratis, dikasi cara2 settingnya...barokah hidupnya ni admin...
BalasHapusSaya sudah kirim email ya. Ditunggu template nya gan..
BalasHapuscara supaya menu dropdown bisa scroll gimana gan?
BalasHapusmohon minta link downloadnya dong???
BalasHapuskok jadi pelit gini ya padahal web anda sudah pakai adsense penghasilan sudah besar masih aja pelit :(
BalasHapussaya sudah like dan bagikan postingangan nya gan, mohon kirim link download nya segera :)
BalasHapusThanks gan... saya sudah share dan ikuti petunjuk di atas. Langsung kirim template + settingannya ke lara4store@gmail.com atau langsung aja kirimkan ke wa 085396717324
BalasHapusterimakasih min,template sangat bermanfaat.
BalasHapusSaya sudah ikuti syaratnya.. Ditunggu emailnya dari admin tukang toko online
BalasHapuslink downloadnya dimana gan???=(
BalasHapusHae salam kenal Admin Tukang Toko Online!..
BalasHapusSaya Fatoni sangat mengapresiasi karya template yang sangat keren dan responsif yang anda buat, penuh harap saya bisa ikut berkesempatan mencoba berkreasi dengan karya Tukang Toko Online.
Mohon bantuan dan ijinnya untuk bisa download Template Toko-02 ya!..
Salam seduluran..:D hahaha
Kakak saya udah melakukan langkah tersebut, mohon dikirimakan ya. mksh banyak
BalasHapushaloo..
BalasHapusMas min, mohon ijinnya untuk mengedit footer credit templtae-02 blognya yaa...|o|
Gan Sudah Saya ikutin syaratnya Mohon link download nya..terima kasih
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapuskok g bisa kirim permintaan template ya
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusmantap masta terimakasih
BalasHapusgan mau nanya cara menghapus massager admin gimana ?
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusgan, edit messenger adminnya gimana ya? btw, trims buat templatenya gan.
BalasHapustemplatenya mantap euy
BalasHapusbikin ngiler aja cocok juga untuk blog tv online kan yes
cara bikin tambahan menu gimana pak ? mohon jawab
BalasHapusSudah ada di panduan mengedit dropdown menu, coba cek dari artikel di atas.
BalasHapusDownload lagu mp3 Gampang Banget cuma di STAFABAND ID1
BalasHapusDOWNLOAD MP3 GRATIS cuma di STAFABAND https://stafabandid1.info/
Selalu yang terbaru, download mp3 gratisss
GRATISSS
FREE download movies now
Watch Movies and TV Show and Free Download
kak cara merubah nama produknya gimana ? masa pas awal cuma harganya aja namanya gmana ya ngasihnya?
BalasHapusMin cara gante background header nya gimana??
BalasHapusWih keren banget
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusKeren banget, makasih sudah kasi free ya, memangsih tampilan yang premium lebih baik :)
BalasHapus