Template Toko Herbal, Toko Obat atau Toko Online Lain
Ketika melakukan cek statistik unduhan beberapa template, ternyata template yang bernuansa hijau dan biasanya dipakai untuk toko herbal, toko obat atau beberapa produk yang berbau medis cukup banyak menarik perhatian pengunjung blog ini.
Ini juga ditunjukkan dengan banyaknya feedback melalui kolom komentar terhadap template dengan konsep hijau ini. Ada beberapa template yang cukup banyak peminat, baik yang versi gratisan maupun premium, Anda bisa cek di beberapa posting berikut ini:
Beberapa template yang Saya bagikan pada posting di atas cukup memberikan respon positif, khususnya untuk template herbal medical modif. Template ini ternyata memberikan respon yang paling banyak. Sayangnya masih banyak kelemahan untuk template Herbal Medical Modif ini.
Mungkin pada saat template tersebut di dibuat, fitur yang ada sudah cukup lengkap dan sesuai dengan kebutuhan pada saat itu. Namun seiring perkembangan teknologi dunia maya yang sangat pesat, ada beberapa fitur yang harus disempurnakan.
Nah, di posting kali ini, secara khusus akan membagikan update template Herbal Medical Modif tersebut. Tentu saja dengan sudah ditambahkan fitur-fitur yang mendukung SEO terbaru, khususnya untuk fitur yang paling penting, yaitu mobile friendly.
Benar. Kelemahan utama dari template terdahulu adalah belum disertakannya fitur responsive design. Sehingga cukup menjadi titik lemah dalam hal SEO pada saat ini. Karena sekarang akses internet sebagian besar sudah dilakukan melalui gadget, so, fitur Mobile Friendly menjadi sebuah keharusan bagi template.
Sedangkan untuk mengoptimalkan SEO lainnya pada toko online dengan blogspot, Anda bisa mendapatkan informasinya dari artikel bagus berikut ini
Nah, tulisan selanjutnya akan membahas mengenai fitur template Medical Green ini, serta bagaimana cara mendapatkannya dengan gratis. Silakan baca baik-baik.
Langkah #1. Extract file template
Langkah #2. Copy semua script template dan pastekan ke bagian HTML template di blog Anda.
Langkah #3. Jika ingin mengganti banner header, cari URL gambar berikut ini :
Ganti dengan URL banner Anda sendiri dengan ukuran 960 x 300 dpi
Langkah #4. Mengedit menu utama, cari script berikut ini, lalu ganti dengan link dan data dari toko online Anda :
Keterangan :
Ganti huruf warna merah dengan data toko Anda.
Langkah #5. Mengganti kalimat selamat datang di html template. Cari dan temukan kalimat tersebut kemudian ganti dengan rangkaian kalimat selamat datang milik Anda sendiri.
Langkah #6. Memasang Widget Customer Service. Pasang script berikut ini di widget customer service melalui tab tata letak / layout di blog Anda. Sebelumnya ganti dulu datanya dengan data toko Anda.
Langkah #7. Mengedit pop up order via SMS. Masuk ke HTML Template, kemudian cari kata-katanya, selanjutnya tinggal edit disesuaikan dengan data Toko Anda sendiri. Tombol untuk SMS hanya akan muncul jika dibuka di HandPhone.
Langkah #8. Setting data Shopping cart di HTML Template. Cari script berikut, kemudian edit datanya sesuai dengan data toko Anda.
Langkah #9. Memasang laman Form Checkout. Buat sebuah laman, dan pastikan bahwa url nya memiliki format berikut :
Buat laman Succes dan pastikan URLnya adalah sebagai berikut :
Buat laman Error dan pastikan juga URLnya adalah sebagai berikut :
Anda hanya bisa mengedit di bagian panduan order saja, untuk form jangan diedit jika tidak ingin terjadi error.
Editing bisa dilakukan pada mode compose
Untuk laman Success, tambahkan script berikut ini di bagian paling bawah pada mode html.
Langkah #10. Memasang post template. Ini berfungsi agar setiap posting yang Anda lakukan bisa lebih mudah dan memiliki tampilan yang sama.
Masuk ke Setting/pengaturan >> pilih post dan komentar >> tambahkan script berikut ke post template:
Keterangan:
link_gambar_anda.jpg = Ganti dengan link gambar utama produk Anda. Gambar ini yang Akan tampil di homepage toko Anda. Gambar bisa diupload di hosting sendiri, atau di upload ke picasaweb.com.
Rp 350,000 = Ganti dengan harga produk Anda. Pastikan memakai koma ( , ) untuk menandai ribuan.
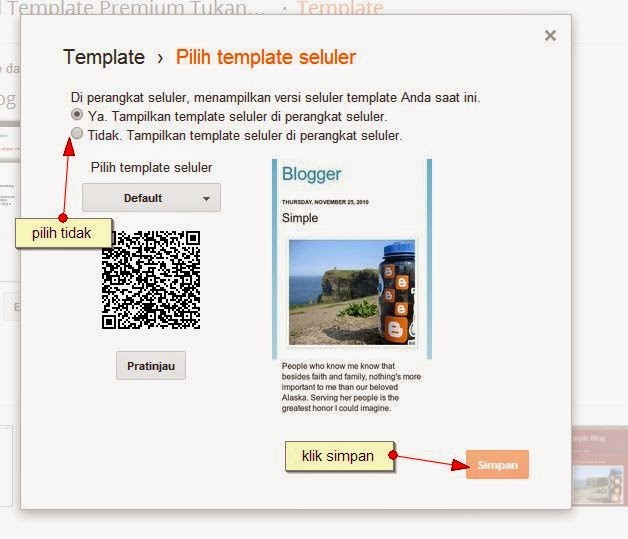
Langkah #11. Setting Tampilan Seluler. Agar tampilan mobile bisa muncul maksimal, seting tampilan seluler dengan memilik tidak, seperti pada gambar berikut ini:
Untuk pemakai template ini, jika ada yang slide shownya tidak jalan, berikut solusinya.
1. Masuk ke menu Template >> klik edit HTML >> cari url berikut ini :
3. Selanjutnya Simpan Template.
Atau Anda bisa mendownload file templatenya lagi yang sudah saya update, jika kesulitan melakukan editingnya
Ini juga ditunjukkan dengan banyaknya feedback melalui kolom komentar terhadap template dengan konsep hijau ini. Ada beberapa template yang cukup banyak peminat, baik yang versi gratisan maupun premium, Anda bisa cek di beberapa posting berikut ini:
Beberapa template yang Saya bagikan pada posting di atas cukup memberikan respon positif, khususnya untuk template herbal medical modif. Template ini ternyata memberikan respon yang paling banyak. Sayangnya masih banyak kelemahan untuk template Herbal Medical Modif ini.
Mungkin pada saat template tersebut di dibuat, fitur yang ada sudah cukup lengkap dan sesuai dengan kebutuhan pada saat itu. Namun seiring perkembangan teknologi dunia maya yang sangat pesat, ada beberapa fitur yang harus disempurnakan.
Nah, di posting kali ini, secara khusus akan membagikan update template Herbal Medical Modif tersebut. Tentu saja dengan sudah ditambahkan fitur-fitur yang mendukung SEO terbaru, khususnya untuk fitur yang paling penting, yaitu mobile friendly.
Benar. Kelemahan utama dari template terdahulu adalah belum disertakannya fitur responsive design. Sehingga cukup menjadi titik lemah dalam hal SEO pada saat ini. Karena sekarang akses internet sebagian besar sudah dilakukan melalui gadget, so, fitur Mobile Friendly menjadi sebuah keharusan bagi template.
Sedangkan untuk mengoptimalkan SEO lainnya pada toko online dengan blogspot, Anda bisa mendapatkan informasinya dari artikel bagus berikut ini
Nah, tulisan selanjutnya akan membahas mengenai fitur template Medical Green ini, serta bagaimana cara mendapatkannya dengan gratis. Silakan baca baik-baik.
Template Medical Green
LIVE DEMO DOWNLOAD
Beberapa fitur utama dari Template Medical Green ini :
Beberapa fitur utama dari Template Medical Green ini :
Mobile Friendly
Email Checkout
Order via SMS
Slide Show
Drop Down menu responsive
Footer & sidebar widget
Main product image Zoom
etc.
Email Checkout
Order via SMS
Slide Show
Drop Down menu responsive
Footer & sidebar widget
Main product image Zoom
etc.
Panduan pemasangan dan editing Template Medical Green
Sebagian besar cara editing dan pemasangan template ini hampir sama dengan template Herbal Medical Modif, karena ini adalah pengembangan dari template tersebut. Namun untuk lebih memudahkan, disini akan di jelaskan semuanya dari awal.Langkah #1. Extract file template
Langkah #2. Copy semua script template dan pastekan ke bagian HTML template di blog Anda.
Langkah #3. Jika ingin mengganti banner header, cari URL gambar berikut ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivacYYrOManf-mXHxT0Lw3TOGXbH4p6gGcK797oFNa3TyngvU0gGyyUvnS7U9ZK377v_JRsuFLDkpRF5nm5T3rR5tgAsuouPRLJSIhctOxD9asM_Uiw7_TIBaWIdMhWZ1qAORi1BIDjvyz/s950/headerherballebah.jpg
Ganti dengan URL banner Anda sendiri dengan ukuran 960 x 300 dpi
Langkah #4. Mengedit menu utama, cari script berikut ini, lalu ganti dengan link dan data dari toko online Anda :
<nav id='nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<a class='menu-hanap' href='#' style='color:#fff;padding-left: 5px;padding-right: 5px;'><i class='fa fa-list'/> Menu</a>
<ul class='shnav shareink-mainmenu'>
<li><a class='active' href='/'><span itemprop='name'><i class='fa fa-home'/> Home</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Fitur</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Tag and Styling</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Menu 1</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 4</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Menu 2</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 4</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='/p/checkout.html' itemprop='url'><span itemprop='name'>Checkout</span></a></li>
</ul>
<form action='/search' id='search-form' method='get' style='display: inline;'><table><tbody><tr><td class='search-box'><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...'/></td>
<td class='search-button'><input id='search-button' type='submit' value=''/></td></tr></tbody></table></form>
</nav>
<a class='menu-hanap' href='#' style='color:#fff;padding-left: 5px;padding-right: 5px;'><i class='fa fa-list'/> Menu</a>
<ul class='shnav shareink-mainmenu'>
<li><a class='active' href='/'><span itemprop='name'><i class='fa fa-home'/> Home</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Fitur</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Tag and Styling</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Menu 1</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 4</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Menu 2</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Submenu 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Item 4</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='/p/checkout.html' itemprop='url'><span itemprop='name'>Checkout</span></a></li>
</ul>
<form action='/search' id='search-form' method='get' style='display: inline;'><table><tbody><tr><td class='search-box'><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...'/></td>
<td class='search-button'><input id='search-button' type='submit' value=''/></td></tr></tbody></table></form>
</nav>
Keterangan :
Ganti huruf warna merah dengan data toko Anda.
Langkah #5. Mengganti kalimat selamat datang di html template. Cari dan temukan kalimat tersebut kemudian ganti dengan rangkaian kalimat selamat datang milik Anda sendiri.
Langkah #6. Memasang Widget Customer Service. Pasang script berikut ini di widget customer service melalui tab tata letak / layout di blog Anda. Sebelumnya ganti dulu datanya dengan data toko Anda.
<div class="smart_ftbox conta">
<div class="kontak"><div class="iconct telp"></div>
<div class="cnt"><p>Telpon:</p> 0212345567</div></div>
<div class="kontak"><div class="iconct sms"></div>
<div class="cnt"><p>SMS/WhatsApp:</p> 085779188529</div></div>
<div class="kontak"><div class="iconct bbm"></div>
<div class="cnt"><p>BB Messenger:</p> ABCDEF</div></div>
<div class="kontak"><div class="iconct mail"></div>
<div class="cnt"><p>Email:</p> kontak@email.com</div></div>
</div>
<div class="kontak"><div class="iconct telp"></div>
<div class="cnt"><p>Telpon:</p> 0212345567</div></div>
<div class="kontak"><div class="iconct sms"></div>
<div class="cnt"><p>SMS/WhatsApp:</p> 085779188529</div></div>
<div class="kontak"><div class="iconct bbm"></div>
<div class="cnt"><p>BB Messenger:</p> ABCDEF</div></div>
<div class="kontak"><div class="iconct mail"></div>
<div class="cnt"><p>Email:</p> kontak@email.com</div></div>
</div>
Langkah #7. Mengedit pop up order via SMS. Masuk ke HTML Template, kemudian cari kata-katanya, selanjutnya tinggal edit disesuaikan dengan data Toko Anda sendiri. Tombol untuk SMS hanya akan muncul jika dibuka di HandPhone.
<!-- Konten popup, silahkan ganti sesuai kebutuhan -->
<center>Order via <b>SMS/WhatsApp: 08123 456 789</b> atau <b>pin BBM : ABC1234</b> dengan format:<br/><br/>
<span style='font-size:18px;font-weight:bold;border: dashed #333 1px;padding: 1px;color: #000;background:#fff;'>produk/jumlah(qty)/Nama/alamat/kota</span><br/></center><br/>
Format order tidak harus sama, yang penting bisa kami pahami. Secepatnya Kami akan melakukan konfirmasi melalui SMS ke no Hp Anda, setelah Order Kami terima.
<center><br/>
<a href='sms:08123456789?&body=produk/Jumlah/Nama/alamat/Kota' id='tombolsms' style='font-weight:bold'><i class='fa fa-mobile'/> SMS DISINI!!</a>
</center>
<!-- Konten popup sampai disini-->
<center>Order via <b>SMS/WhatsApp: 08123 456 789</b> atau <b>pin BBM : ABC1234</b> dengan format:<br/><br/>
<span style='font-size:18px;font-weight:bold;border: dashed #333 1px;padding: 1px;color: #000;background:#fff;'>produk/jumlah(qty)/Nama/alamat/kota</span><br/></center><br/>
Format order tidak harus sama, yang penting bisa kami pahami. Secepatnya Kami akan melakukan konfirmasi melalui SMS ke no Hp Anda, setelah Order Kami terima.
<center><br/>
<a href='sms:08123456789?&body=produk/Jumlah/Nama/alamat/Kota' id='tombolsms' style='font-weight:bold'><i class='fa fa-mobile'/> SMS DISINI!!</a>
</center>
<!-- Konten popup sampai disini-->
Langkah #8. Setting data Shopping cart di HTML Template. Cari script berikut, kemudian edit datanya sesuai dengan data toko Anda.
// Customize URL, links and Blogshop name
data.shop_name = "Template medical Green";
data.shop_url = "//medicalgreentemplate.blogspot.com";
data.shop_thankyou = "//medicalgreentemplate.blogspot.com/p/success.html";
data.shop_sendFail = "//medicalgreentemplate.blogspot.com/p/error.html";
data.shop_email = "bisnis.aira@gmail.com";
// Currency to display in email invoice
data.shop_currency = "Rp ";
// Customize blogshop business preferences. Leave " - " (dash) if not required
data.shop_bizname = "Template medical Green";
data.shop_bizaddress = "Kuala Lumpur, Malaysia";
data.shop_bizphone1 = "024-361 8321";
data.shop_bizphone2 = "024-361 8321";
data.shop_bizphone3 = "024-361 8321";
// Customize blogshop banking preferences. Leave " - " (dash) if not required
data.bank1 = "Bank BCA";
data.bank1_acc_no = "1234 1234 1111 22";
data.bank1_acc_name = "John Doe";
data.bank2 = "Bank Mandiri";
data.bank2_acc_no = "1234 1234 1111 22";
data.bank2_acc_name = "Jane Doe";
data.bank3 = "Bank BNI";
data.bank3_acc_no = "1234 1234 1111 22";
data.bank3_acc_name = "John Doe";
// Customize blogshop additional notes. Leave " - " (dash) if not required
// Additional notes to include in automated e-mail
data.note1 = "WhatsApp: 08123456789";
data.note_detail1 = "Pin BBM : 123abc";
data.note2 = "Hotline : 08123456789";
data.note_detail2 = "Secepatnya Kami akan melakukan konfirmasi order Anda melalui SMS ke nomor HP yang ssudah Anda daftarkan";
});
data.shop_name = "Template medical Green";
data.shop_url = "//medicalgreentemplate.blogspot.com";
data.shop_thankyou = "//medicalgreentemplate.blogspot.com/p/success.html";
data.shop_sendFail = "//medicalgreentemplate.blogspot.com/p/error.html";
data.shop_email = "bisnis.aira@gmail.com";
// Currency to display in email invoice
data.shop_currency = "Rp ";
// Customize blogshop business preferences. Leave " - " (dash) if not required
data.shop_bizname = "Template medical Green";
data.shop_bizaddress = "Kuala Lumpur, Malaysia";
data.shop_bizphone1 = "024-361 8321";
data.shop_bizphone2 = "024-361 8321";
data.shop_bizphone3 = "024-361 8321";
// Customize blogshop banking preferences. Leave " - " (dash) if not required
data.bank1 = "Bank BCA";
data.bank1_acc_no = "1234 1234 1111 22";
data.bank1_acc_name = "John Doe";
data.bank2 = "Bank Mandiri";
data.bank2_acc_no = "1234 1234 1111 22";
data.bank2_acc_name = "Jane Doe";
data.bank3 = "Bank BNI";
data.bank3_acc_no = "1234 1234 1111 22";
data.bank3_acc_name = "John Doe";
// Customize blogshop additional notes. Leave " - " (dash) if not required
// Additional notes to include in automated e-mail
data.note1 = "WhatsApp: 08123456789";
data.note_detail1 = "Pin BBM : 123abc";
data.note2 = "Hotline : 08123456789";
data.note_detail2 = "Secepatnya Kami akan melakukan konfirmasi order Anda melalui SMS ke nomor HP yang ssudah Anda daftarkan";
});
Langkah #9. Memasang laman Form Checkout. Buat sebuah laman, dan pastikan bahwa url nya memiliki format berikut :
namatoko.blogspot.com/p/checkout.html
Buat laman Succes dan pastikan URLnya adalah sebagai berikut :
namatoko.blogspot.com/p/success.html
Buat laman Error dan pastikan juga URLnya adalah sebagai berikut :
namatoko.blogspot.com/p/error.html
Khusus untuk laman Checkout, jika sudah jadi, masukkan script berikut ini pada mode HTML :
Keterangan : <div id="cart-details">
<h3 style="text-align: center;">
<span style="color: #073763;"><u>Item di Keranjang Anda Sekarang</u></span></h3>
<div class="simpleCart_items">
<table><tbody>
<tr class="headerRow"><th class="item-thumbimg"></th><th class="item-name">Item</th><th class="item-price">Price</th><th class="item-decrement"></th><th class="item-quantity">Qty</th><th class="item-increment"></th><th class="item-total">Total</th><th class="item-remove">Cancel</th></tr>
</tbody></table>
</div>
<h4 class="button" style="display: block; text-align: center;">
Total Belanja Anda : <span style="color: red;"><span class="simpleCart_total">Rp 0.00</span></span>
</h4>
</div>
<br />
<table><tbody>
<tr><td><div class="checkout-form">
<form action="" id="contact" method="post">
<fieldset>
<center>
<label for="firstname">Nama</label>:<br />
<input id="first_name" name="firstname" placeholder="Nama" title="Masukkan Nama Anda" type="text" /><br />
<input id="last_name" name="lastname" placeholder="Last Name" style="display: none;" title="Enter your Last Name" type="text" value="-" /><br />
<label for="email">Alamat E-mail</label> :<br />
<input id="email" name="email" placeholder="Valid e-mail required." title="Your e-mail address" type="text" /> <br />
<div id="emailInfo">
<b><i><span style="color: red;">Mohon.., diisi dengan Valid Email.</span></i></b></div>
<label for="phone">Telp. / HP</label> :<br />
<input id="phone" name="phone" placeholder="Preferred mobile number" type="text" /><br />
<select id="deliveryLocation" style="display: none;"> <option selected="" value="Not_Selected"> - Tarif Pengiriman JNE OKE kota Pilihan - </option>
</select><br />
<label for="address">Alamat Pengiriman</label> :<br />
<textarea id="address" name="address" placeholder="Full address please for prompt delivery, include unit number, street, area, state and country."> </textarea><br />
<label for="postcode">Kode Pos</label> :<br />
<input id="postcode" name="postcode" placeholder="Address postal code" type="text" /><br />
<label for="message">Pesan Anda</label> :<br />
<textarea id="comments" name="message" placeholder="Optional"> </textarea><br />
</center>
<div style="text-align: center;">
<a class="simpleCart_checkout button" href="javascript:;" id="sent-order">Send Order</a></div>
<div style="color: blue;">
<br />
Rincian selengkapnya dikirimkan ke email anda secara otomatis. Kamiberharap anda puas berbelanja di toko kami. Kami akan selalu menunggu kedatangan kembali untuk pengalaman belanja di toko kami selanjutnya. Terima Kasih. </div>
</fieldset>
</form>
</div>
<!-- End checkout-form --></td>
<td><div class="checkout-details">
<b>Panduan Checkout</b> <br />
<ul>
<li>Pilih Produk.</li>
<li>Lengkapi form data yang sesuai dengan data anda yang valid untuk mempercepat proses order dan pengiriman. Semua data yang dikirim dijaga secara rahasia sesuai dengan kebijakan Toko Kami. </li>
<li>Kirimkan (Send) order Anda. </li>
<li>Anda bisa menemukan rincian order dan metode pembayaran yang bisa membantu memilih sesuai dengan preferensi anda. </li>
</ul>
<b>Mitra Pembayaran Kami :</b> <br />
<ul>
<li>Bank BCA (Bank Transfer) </li>
<li>Bank Mandiri (Bank Transfer) </li>
<li>Bank BRI (Bank Transfer) </li>
<li>Bank BTN (Bank Transfer) </li>
<li>Bank BNI (Bank Transfer)</li>
</ul>
<b>Mitra Kurir Toko Kami :</b> <br />
<ul>
<li><b>JNE - </b>Kurir JNE. </li>
<li><b>Tiki - </b>Titipan Kilat. </li>
<li><b -="" b="" gt="" ind.="">POS Indonesia. </b></li>
</ul>
</div>
<!-- End checkout-details --></td>
</tr>
</tbody></table>
<h3 style="text-align: center;">
<span style="color: #073763;"><u>Item di Keranjang Anda Sekarang</u></span></h3>
<div class="simpleCart_items">
<table><tbody>
<tr class="headerRow"><th class="item-thumbimg"></th><th class="item-name">Item</th><th class="item-price">Price</th><th class="item-decrement"></th><th class="item-quantity">Qty</th><th class="item-increment"></th><th class="item-total">Total</th><th class="item-remove">Cancel</th></tr>
</tbody></table>
</div>
<h4 class="button" style="display: block; text-align: center;">
Total Belanja Anda : <span style="color: red;"><span class="simpleCart_total">Rp 0.00</span></span>
</h4>
</div>
<br />
<table><tbody>
<tr><td><div class="checkout-form">
<form action="" id="contact" method="post">
<fieldset>
<center>
<label for="firstname">Nama</label>:<br />
<input id="first_name" name="firstname" placeholder="Nama" title="Masukkan Nama Anda" type="text" /><br />
<input id="last_name" name="lastname" placeholder="Last Name" style="display: none;" title="Enter your Last Name" type="text" value="-" /><br />
<label for="email">Alamat E-mail</label> :<br />
<input id="email" name="email" placeholder="Valid e-mail required." title="Your e-mail address" type="text" /> <br />
<div id="emailInfo">
<b><i><span style="color: red;">Mohon.., diisi dengan Valid Email.</span></i></b></div>
<label for="phone">Telp. / HP</label> :<br />
<input id="phone" name="phone" placeholder="Preferred mobile number" type="text" /><br />
<select id="deliveryLocation" style="display: none;"> <option selected="" value="Not_Selected"> - Tarif Pengiriman JNE OKE kota Pilihan - </option>
</select><br />
<label for="address">Alamat Pengiriman</label> :<br />
<textarea id="address" name="address" placeholder="Full address please for prompt delivery, include unit number, street, area, state and country."> </textarea><br />
<label for="postcode">Kode Pos</label> :<br />
<input id="postcode" name="postcode" placeholder="Address postal code" type="text" /><br />
<label for="message">Pesan Anda</label> :<br />
<textarea id="comments" name="message" placeholder="Optional"> </textarea><br />
</center>
<div style="text-align: center;">
<a class="simpleCart_checkout button" href="javascript:;" id="sent-order">Send Order</a></div>
<div style="color: blue;">
<br />
Rincian selengkapnya dikirimkan ke email anda secara otomatis. Kamiberharap anda puas berbelanja di toko kami. Kami akan selalu menunggu kedatangan kembali untuk pengalaman belanja di toko kami selanjutnya. Terima Kasih. </div>
</fieldset>
</form>
</div>
<!-- End checkout-form --></td>
<td><div class="checkout-details">
<b>Panduan Checkout</b> <br />
<ul>
<li>Pilih Produk.</li>
<li>Lengkapi form data yang sesuai dengan data anda yang valid untuk mempercepat proses order dan pengiriman. Semua data yang dikirim dijaga secara rahasia sesuai dengan kebijakan Toko Kami. </li>
<li>Kirimkan (Send) order Anda. </li>
<li>Anda bisa menemukan rincian order dan metode pembayaran yang bisa membantu memilih sesuai dengan preferensi anda. </li>
</ul>
<b>Mitra Pembayaran Kami :</b> <br />
<ul>
<li>Bank BCA (Bank Transfer) </li>
<li>Bank Mandiri (Bank Transfer) </li>
<li>Bank BRI (Bank Transfer) </li>
<li>Bank BTN (Bank Transfer) </li>
<li>Bank BNI (Bank Transfer)</li>
</ul>
<b>Mitra Kurir Toko Kami :</b> <br />
<ul>
<li><b>JNE - </b>Kurir JNE. </li>
<li><b>Tiki - </b>Titipan Kilat. </li>
<li><b -="" b="" gt="" ind.="">POS Indonesia. </b></li>
</ul>
</div>
<!-- End checkout-details --></td>
</tr>
</tbody></table>
Anda hanya bisa mengedit di bagian panduan order saja, untuk form jangan diedit jika tidak ingin terjadi error.
Editing bisa dilakukan pada mode compose
Untuk laman Success, tambahkan script berikut ini di bagian paling bawah pada mode html.
<script> $(document).one('ready', function () { for(simpleCart_items in localStorage) { delete localStorage[simpleCart_items]; }; });</script>
Langkah #10. Memasang post template. Ini berfungsi agar setiap posting yang Anda lakukan bisa lebih mudah dan memiliki tampilan yang sama.
Masuk ke Setting/pengaturan >> pilih post dan komentar >> tambahkan script berikut ke post template:
<div class="product_image">
<a class="cloud-zoom" href="link_gambar_anda.jpg" rel="softFocus: true, position:'inside', smoothMove:2"><img border="0" class="item_thumb" src="link_gambar_anda.jpg" /></a>
<span class="item_price">Rp 350,000</span></div>
<div class="product_describe">
Deskripsi produk tulis disini
Gambar produk tambahan bisa diupload disini
</div>
<a class="cloud-zoom" href="link_gambar_anda.jpg" rel="softFocus: true, position:'inside', smoothMove:2"><img border="0" class="item_thumb" src="link_gambar_anda.jpg" /></a>
<span class="item_price">Rp 350,000</span></div>
<div class="product_describe">
Deskripsi produk tulis disini
Gambar produk tambahan bisa diupload disini
</div>
Keterangan:
link_gambar_anda.jpg = Ganti dengan link gambar utama produk Anda. Gambar ini yang Akan tampil di homepage toko Anda. Gambar bisa diupload di hosting sendiri, atau di upload ke picasaweb.com.
Rp 350,000 = Ganti dengan harga produk Anda. Pastikan memakai koma ( , ) untuk menandai ribuan.
Langkah #11. Setting Tampilan Seluler. Agar tampilan mobile bisa muncul maksimal, seting tampilan seluler dengan memilik tidak, seperti pada gambar berikut ini:
UPDATE !!
Untuk pemakai template ini, jika ada yang slide shownya tidak jalan, berikut solusinya.
1. Masuk ke menu Template >> klik edit HTML >> cari url berikut ini :
http://yourjavascript.com/122111125120/cycle.js2. Kemudian ganti dengan url berikut :
http://bit.ly/SlideShowMedicalGreen
3. Selanjutnya Simpan Template.
Atau Anda bisa mendownload file templatenya lagi yang sudah saya update, jika kesulitan melakukan editingnya







mau order gimana caranya ya
BalasHapusKontak CS Gan.. :D
HapusTERIMA KASIH BANYAK ATAS POSTINGANNYA.. BANYAK BELAJAR DARI WEBSITE INI
BalasHapusditunggu untuk postingan yang lain
BalasHapusform kontak untuk dapet gratisnya ko ga bisa ya?
BalasHapusemail saya : rustoptomy@gmail.com
url reviewnya : makaronibutorip.blogspot.co.id
Tempate ini emang super duper kereeen, ini sudah aku pakai di blog aku www.barokahherbal.com kalau teman-teman mau bisnis herbal contact saya ya :)
BalasHapusThanks mas admin yang baik
dari malaysia
BalasHapusemail saya : shafiqzones@gmail.com
url reviewnya : http://www.musafirzaman.com
untuk menampilkan PAGE di menu Layout gimana ya?
BalasHapuspunya saya kok ketutupan header
saya tertarik templatenya mas :
BalasHapusjank.agus80@gmail.com
terima kasih
salam sukses,,,thanks
BalasHapusobat jerawat alami
Mantaf sekali. Ijin memakai komandan.
BalasHapuskeren Bos
BalasHapuslink free gak bisa? apakah harus hub kontak agar bisa dapat template yang free.
BalasHapusDragon Ball FighterZ, VAMPYR
BalasHapustemplatenya keren Mas, gimana caranya membuat review di blog untuk dapat yang free header blog saya new Organik Mas dan Email saya rustamrider2@gmail.com
BalasHapussaya tertarik saya tertarik templatenya mas :
BalasHapusbagaimana cara mendapatkannya?
gimana download free nya om....
BalasHapusmau donk template free nya...
BalasHapusijin download gan
BalasHapuskenapa tidak bisa mengirim email? phpmail tidak aktif
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapustampilannya bagus, simpel, ringan, Ijin download gan,
BalasHapus