Cara Menambahkan Badge Halaman Google Plus ke Blogger
Jika anda sudah membuat halaman merk (Brand Page) Google Plus, lalu, inilah saatnya untuk mempromosikan Brand Page anda melalui Blog anda. Anda bisa melakukannya juga dengan menambahkan sebuah Google Plus Page Badge di Blog anda. Page Badge memiliki dua variasi. Badge standar menampilkan gambar profile pada orang yang memiliki +1 di Brand Page anda ketika +1 menghitung dan sebuah tombol Add to Circles. Badge memiliki versi minimal yang sama bagusnya.
2. Small Badge

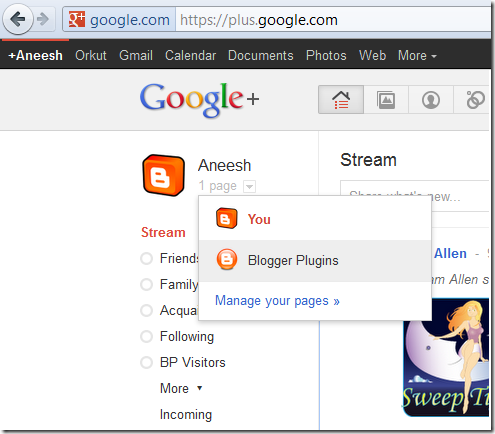
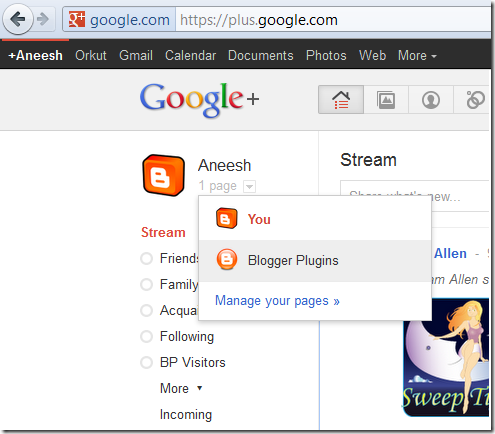
Akan ada tampilan seperti gambar di atas pada nama profile anda, anda bisa menggunakan Google Plus sebagai Brand Page dengan memilih Page baru anda dari Hover Card.
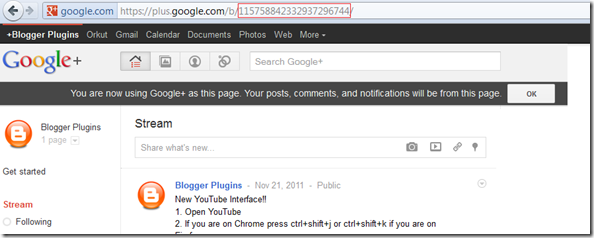
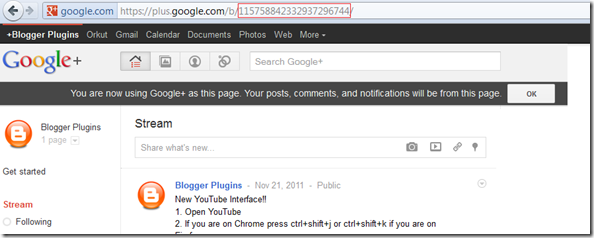
Saat anda sudah melakukannya, anda akan dibawa ke Brand Page anda. URL dalam papan alamat / address bar adalah link ke Google Plus Page anda. Anda harus mencatat sejumlah angka pada URL tersebut (lihat gambar di bawah)..

Copy angka dalam URL tsb. Itulah Brand Page ID anda. Kita akan memerlukan Brand Page ID ini untuk membuat Google Plus Page Badge.
2. Sekarang Edit kode berikut dan rubah ID Brand Page (115758842332937296744) dengan ID Brand Page anda (angka yang sudah anda copy tadi) ;)
Anda bisa merubah badge ke smallbadge jika anda perlu sbeuah versi kecil dari Page Badge. Smallbadge sebagai namanya adalah sebuah bersi lebih kecil dari badge ini. Ini tidak memiliki gambar profile. Sekarang kita sudah memiliki kode untuk kode untuk menampilkan Page Badge.
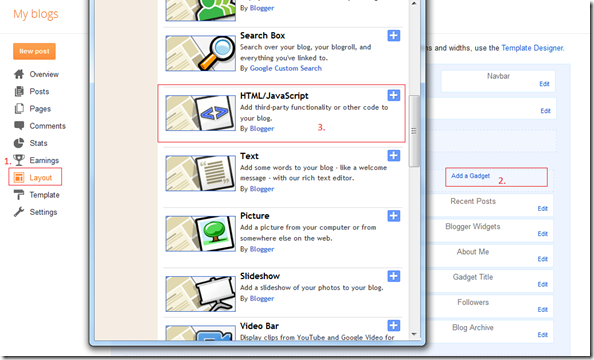
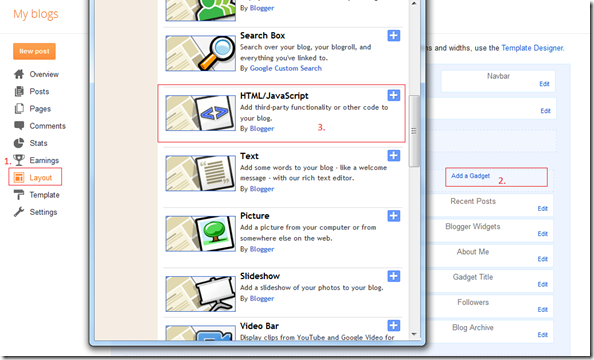
3.Langkah selanjutnya adalah menambahkan kode tersebut ke Blog anda. Untuk melakukannya anda harus Login ke akun Blogger anda dan menuju ke bagian Layout, dan tambahkan sebuah gadget HTML/JavaScript

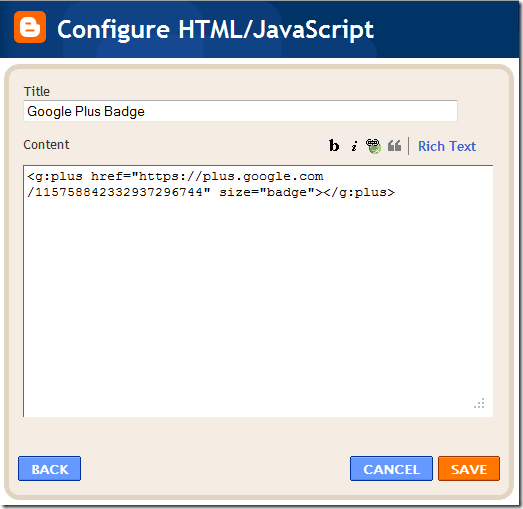
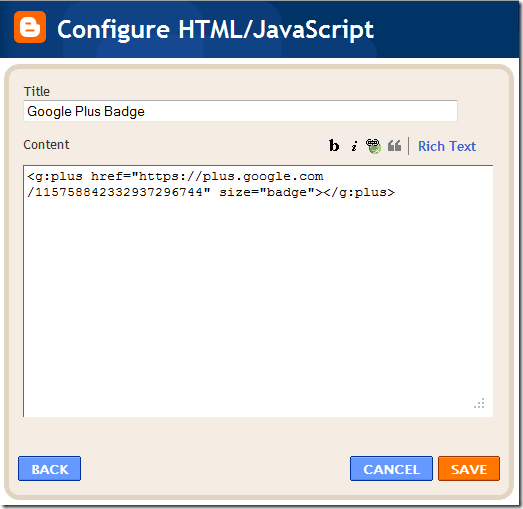
Sekarnag paset kode yang dikopi tadi ke dalam Gadget dan simpan. Anda bisa memberikan judul yang sesuai untuk Gadget itu diperlu (optional).

4. Sekarang Buka Blog anda dan lihat Badge yang sednag tampil. Jika ini kemudian sudah berhasil, berarti anda sudah menambahkan badge. Jika belum, Edit Template anda (Design > Edit HTML dalam UI dan Template lama ke dalam UI baru)
Cari
</head>
di dalam Template anda dan kemudian tepat dibawahnya, paste kode berikut :
(kadang-kadnag ada versi yang tidak sinkron dengan pluggin G+ sehingga tampilan akan salah atau tidak muncul)
5. Simpan /save Template dan anda pasti bisa melihat Badge di blog anda.
Selamat mencoba
Sumber
Demo dari Page Badges
1. Standar Badge2. Small Badge
Penambahan Plus One Badge
1. Untuk menambahkan page badge, anda pertama harus mengetahui ID dari Brand Page anda. Untuk melakukannya, login ke akun G+ anda di http://plus.google.com.
Akan ada tampilan seperti gambar di atas pada nama profile anda, anda bisa menggunakan Google Plus sebagai Brand Page dengan memilih Page baru anda dari Hover Card.
Saat anda sudah melakukannya, anda akan dibawa ke Brand Page anda. URL dalam papan alamat / address bar adalah link ke Google Plus Page anda. Anda harus mencatat sejumlah angka pada URL tersebut (lihat gambar di bawah)..

Copy angka dalam URL tsb. Itulah Brand Page ID anda. Kita akan memerlukan Brand Page ID ini untuk membuat Google Plus Page Badge.
2. Sekarang Edit kode berikut dan rubah ID Brand Page (115758842332937296744) dengan ID Brand Page anda (angka yang sudah anda copy tadi) ;)
<g:plus href="https://plus.google.com/115758842332937296744" size="badge"></g:plus>
Anda bisa merubah badge ke smallbadge jika anda perlu sbeuah versi kecil dari Page Badge. Smallbadge sebagai namanya adalah sebuah bersi lebih kecil dari badge ini. Ini tidak memiliki gambar profile. Sekarang kita sudah memiliki kode untuk kode untuk menampilkan Page Badge.
3.Langkah selanjutnya adalah menambahkan kode tersebut ke Blog anda. Untuk melakukannya anda harus Login ke akun Blogger anda dan menuju ke bagian Layout, dan tambahkan sebuah gadget HTML/JavaScript

Sekarnag paset kode yang dikopi tadi ke dalam Gadget dan simpan. Anda bisa memberikan judul yang sesuai untuk Gadget itu diperlu (optional).

4. Sekarang Buka Blog anda dan lihat Badge yang sednag tampil. Jika ini kemudian sudah berhasil, berarti anda sudah menambahkan badge. Jika belum, Edit Template anda (Design > Edit HTML dalam UI dan Template lama ke dalam UI baru)
Cari
</head>
di dalam Template anda dan kemudian tepat dibawahnya, paste kode berikut :
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"/>
(kadang-kadnag ada versi yang tidak sinkron dengan pluggin G+ sehingga tampilan akan salah atau tidak muncul)
5. Simpan /save Template dan anda pasti bisa melihat Badge di blog anda.
Selamat mencoba
Sumber

