Memasang Social Bookmark Melayang pada Blogger
 Cara memasang tombol social bookmark melayang di blogger -- Social Bookmark merupakan situs yang berfungsi sebagai penyimpan alamat URL situs dan deskripsi secara singkat dari member atau usernya. Dalam beberapa hal situs social bookmark sangat penting sekali untuk media promosi sebuah blog atau situs. Apalagi jika situs social bookmark memiliki pagerank dan reputasi yang sangat bagus. Akan sangat bermanfaat untuk menambah backlink berkualitas dari website/blog kita. Beberapa contoh situs social bookmark adalah Digg, Stumbleupon, Delicious dll. Bahkan facebook dan Twitter pun bisa juga dimasukkan ke dalamnya.
Cara memasang tombol social bookmark melayang di blogger -- Social Bookmark merupakan situs yang berfungsi sebagai penyimpan alamat URL situs dan deskripsi secara singkat dari member atau usernya. Dalam beberapa hal situs social bookmark sangat penting sekali untuk media promosi sebuah blog atau situs. Apalagi jika situs social bookmark memiliki pagerank dan reputasi yang sangat bagus. Akan sangat bermanfaat untuk menambah backlink berkualitas dari website/blog kita. Beberapa contoh situs social bookmark adalah Digg, Stumbleupon, Delicious dll. Bahkan facebook dan Twitter pun bisa juga dimasukkan ke dalamnya.
Nah, pada posting kali, saya akan membagikan cara memasang tombol dari berbagai social bookmark di blogger dengan memanfaatkan Addthis. Dengan memanfaatkan addthis, akan lebih memudahkan pengunjung maupun anda sendiri untuk melakukan bookmarking posting dari situs anda ke 300 lebih sosial bookmark yang sudah dihimpun di dalam tombol addthis tersebut.
Beberapa manfaat situs social bookmark ini adalah :
- Anda dapat Submit artikel blog anda dan
- Artikel anda akan menjadi cepat terindext oleh Search Engine
- Memperbaiki Serp (Search Engine Result Pages )
- Memperoleh Backlink
- Meningkatkan Page Rank
Berikut tutorialnya:
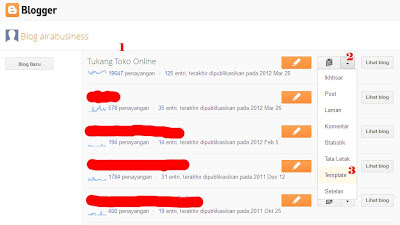
Login ke akun Blogger anda -->> (lihat gambar di bawah) kemudian pada dashboard pilih blog anda (1)-->> selanjutnya klik no (2) seperti gambar di bawah -->> dan pilih template seperti no (3) pada gambar di bawah.

Anda akan di bawa ke halaman template, kemudian pilih Edit HTML dan anda akan menuju ke halaman seperti pada gambar di bawah

Selanjutnya cari kode ]]></b:skin> (gunakan Ctrl+F dari brwoser untuk memudahkan pencarian).
Setelah ketemu, pasang kode di bawah ini tepat di atas kode tadi :
/* Social bookmark
----------------------------------------------- */
#divStayTopLeft {left:5px;position:fixed;top:15px;}
.sidetab {}
.sidetab ul {list-style-type: none;margin: 0;margin-top: 220px;margin-left: -2px;padding: 0;}
.sidetab ul li {border-bottom: 0;margin-bottom: 0;padding: 0;}
.sidetab a {background: none;display: block;height: 25px;margin-top: 0px;padding: 2px;width: 25px;}
.sidetab a:link, .navlist a:visited {color: #555;text-decoration: none;}
.sidetab a:hover {border: none;background: #e8e8e8;}
.sidetab .button a {background:none;height: 25px; width: 25px;}
Selanjutnya cari kode berikut <b><i></body>i>b> dan setelah ketemu, letakkan script di bawah ini tepat di atas kode tersebut :
<div id='divStayTopLeft'>
<div class='sidetab'>
<ul class='navlist'>
<li class='button'><a href='http://dapur-tutorial.blogspot.com/feeds/posts/default'><img height='25' src='http://upic.me/i/ci/rss_48.png' title='Subscribe to RSS feed' width='25'/></a></li>
<a class='addthis_button_facebook'><img alt='Facebook' height='25' src='http://upic.me/i/8n/facebook_32.png' width='25'/></a>
<a class='addthis_button_delicious'><img alt='Delicious' height='25' src='http://upic.me/i/k6/delicious.png' width='25'/></a>
<a class='addthis_button_email'><img alt='Email' height='25' src='http://upic.me/i/bo/emailsmall.jpg' width='25'/></a>
<a class='addthis_button_favorites'><img alt='Favorites' height='25' src='http://upic.me/i/ij/favorites.png' width='25'/></a>
<a class='addthis_button_twitter'><img alt='Twitter' height='25' src='http://upic.me/i/bx/twitter_32.png' width='25'/></a>
<a class='addthis_button_google'><img alt='Google' height='25' src='http://upic.me/i/fm/gsmall.jpg' width='25'/></a>
<a class='addthis_button_digg'><img alt='Digg' height='25' src='http://upic.me/i/0v/mdigg.png' width='25'/></a>
<a class='addthis_button_more'><img alt='More' height='25' src='http://upic.me/i/5e/wmore.png' width='25'/></a>
</ul>
</div>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js?pub=xa-4a65e1d93cd75e94' type='text/javascript'/>
<script src='http://hackublog.googlecode.com/files/FloatingMenu.js' type='text/javascript'/>
Terakhir simpan template dan lihat hasilnya. Seharusnya tombol social bookmark dari addthis sudah muncul di sisi kiri halaman situs anda, jika anda melakukannya dengan benar. Hasilnya akan tampak seperti gambar berikut ini :


Selamat mencoba


makasi bro blognya ngebantu bnget
BalasHapusini baru mantap, thanx bro
BalasHapusSaved as a favorite, I like your website!
BalasHapusmy page > 25K follower & Banyak lagi