Memakai Google Drive untuk Host File CSS, JavaScript dan JQuery

Memakai Google Drive untuk Host File CSS, JavaScript dan JQuery - Dengan adanya perubahan baru mengenai fitur download di Google Code yang akan dinonaktifkan permanen mulai 14 Januari 2014 (dengan alasan banyaknya penyalahgunaan), tentu saja mau tidak mau untuk menyimpan file-file kode script seperti CSS, Javascript atau Jquery harus mencari storage hosting yang lain. Kalau tidak tampilan template Anda yang mengandung file yang terHost di google code mengalami error nantinya.
Sebagian web developer memindahkan file mereka ke situs yourjavascript.com, namun Tukang Toko Online sepertinya lebih sreg kalau menyimpan file kode tersebut masih tetap di google storage, yaitu dengan memanfaatkan Google Drive.
Sebelumnya sempat ada pertanyaan, apa bisa google drive dipakai sebagai tempat hosting file seperti halnya di google code. Tentu saja jawabannya adalah bisa, namun dengan sedikit trik. Nah berikut ini adalah tutorial cara memindahkan atau menyimpan file script anda di google drive agar bisa dipakai di template yang Anda pakai.
Tutorial dibawah ini adalah untuk menyimpan contoh file CSS, namun cara ini bisa anda pakai juga untuk menyimpan file dengan type yang lain seperti Javascript, Jquery, PHP, dll.
Sebagian web developer memindahkan file mereka ke situs yourjavascript.com, namun Tukang Toko Online sepertinya lebih sreg kalau menyimpan file kode tersebut masih tetap di google storage, yaitu dengan memanfaatkan Google Drive.
Sebelumnya sempat ada pertanyaan, apa bisa google drive dipakai sebagai tempat hosting file seperti halnya di google code. Tentu saja jawabannya adalah bisa, namun dengan sedikit trik. Nah berikut ini adalah tutorial cara memindahkan atau menyimpan file script anda di google drive agar bisa dipakai di template yang Anda pakai.
Tutorial dibawah ini adalah untuk menyimpan contoh file CSS, namun cara ini bisa anda pakai juga untuk menyimpan file dengan type yang lain seperti Javascript, Jquery, PHP, dll.
Langkah#1: Persiapkan sebuah file dengan nama style.css(atau file Javascript, Jquery dll.)
copy kode css ke notepad lalu simpan dan beri nama style.css (Anda bisa memberikan nama lain untuk file StyleSheet ini misalnya file.css, skin.css,dll.). Screenshot di bawah bisa memperjelas.

Langkah#2: Upload/Hosting file style.css anda ke Google Drive:
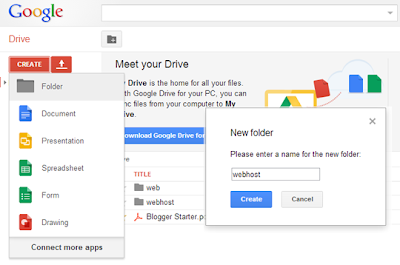
Langkah selanjutnya adalah melakukan upload file style.css ke akun Google Drive anda (anda bisa login memakai akun gmail anda).Sesudah login, buat sebuah folder baru, lalu upload semua file-file website yang anda butuhkan di folder ini. Tekan tombol “Create” dan dari daftar drop down pilih “Folder”. Anda biusa memberi nama terserah anda pada folder ini misalnya
webhost, web files dll. Terakhir, tekan "Create" untuk mengakhiri. Screenshot di bawah bisa membantu anda.

Selanjutnya buka folder yang barusaja anda buat (klik kanan pada folder dan pilih open). Pada pilihan icon upload yangada di bagian kiri dari layar anda, daftar drop down akanmuncul yang menyediakan dua pilihan yaitu File dan Folder. Pilih
“File” dan sekarang menuju ke langkah berikutnya.

Selanjutnya akan muncul tampilan untuk memilih dokumen (file style.css yang baru anda buat sebelumnya) untuk di-upload. Tekan open jika sudah memilih file yang akan diupload, tekan tombol open dan lanjutkan ke langkah selanjutnya.

Saat menekan tombol open, muncul pop up upload kecil di sisikanan layar anda. Waktu upload tergantung dari ukuran file dan koneksi internet anda.

Jika upload sudah berhasil, tekan tombol “Share”. Selanjutnya anda harus membuat file ini tersedia secara public. Tekan change, dan pilih “public on the
web” sehingga siapapun di Internet bisa mencari dan mengaksesnya. Terakhir, tekan tombol
Save jika sudah. Untuk instruksi selengkapnya, cek saja screenshot berikut ini.

Langkah #3: Mendapatkan Link Hosting yang Benar
Langkah selanjutnya adalahmempersiapkan link hosting yangbenar dari file style.css anda. Klik kanan pada file yanganda upload dan pilih “Share”. Copy keseluruhan URL yang ada di text area dibawah “Link to share”. Lebih jelasnya bisa lihat screenshot di bawah ini.


Sesudah mengkopi Link sharing dari google drive, hasil linknya biasanya terlihat seperti ini https://docs.google.com/file/d/your-file-code/. Anda harus merubah link yang dikopi ke https://googledrive.com/host/your-file-code. Pastikan “file kode anda” tetap sama sebelum dan sesudah dibuat.

Contohnya seperti ini, jika link anda adalah https://docs.google.com/file/d/0B0WJjcJEFNzibXRyZWlwNktKcFk/ maka perubahannya menjadi https://googledrive.com/host/0B0WJjcJEFNzibXRyZWlwNktKcFk.
Langkah#4: Menambahkan File CSS yang di Host di Google Drive ke Template
Yang terakhir tinggal menambahkan file CSS (atau file Javascript, Jquery dll) tersebut ke html template anda. Contoh Link CSS untuk anda pasang di HTML template (biasanya dipasang di bawah kode <head> ) seperti di bawah ini :
Selamat mencoba
Semoga bermanfaat
Sumber : mybloggerlab.com
<link href='https://googledrive.com/host/your-file-code' rel='stylesheet'/>
Selamat mencoba
Semoga bermanfaat
Sumber : mybloggerlab.com


Kenapa yah, kalo CSS dihost diluar tampilan Tata Letaknya jadi ancur tuh. Gimana kira supaya tidak berantakan seperti itu?
BalasHapusTerima kasih
ga juga tuh, agan naruhnya yang salah kali, coba deh googling lagi.. :d
Hapusgan mohon bantuannya gan>>>
BalasHapuskalo nge hosting bxslidr gimana caranya gan?
apakah sama dengan javascript
BalasHapusgan tampilan doc google yang sekarang kan udah beda gan, gimana tuh cara nya saya cari2 dari tadi kaga bisa. ada tutorial terbaru nya ga..?
BalasHapus