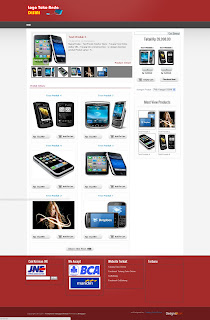
Gratis Premium Blogger Template Toko Online dengan Shopping Cart
Gratis Premium Blogger Template Toko Online dengan Shopping Cart - Ada lagi template hasil modifikasi dari Template Designer Cart yang ingin saya bagikan secara gratis kepada Anda. Template ini sudah bisa melakukan checkout via email secara otomatis dengan memberikan invoice langsung kealamat email pembeli. Dan pada email Anda pun akan ada notifikasi pembelian (PO/Purchase Order) dari Customer yang membeli produk Anda, juga secara otomatis.
Untuk lebih jelasnya silakan cek sendiri Live Demonya di bawah ini, dan jika anda berminat, silakan mendownloadnya langsung.
Selanjutnya, secara otomatis, email anda akan menerima PO (Purchase Order) pemberitahuan seperti ini :
Sedangkan dari pihak pengunjung akan mendapatkan kiriman email invoice dengan format seperti berikut ini:
Terakhir yang anda lakukan adalah melakukan finalisasi setelah anda menerima data lengkap dari notifikasi pembeli melalui email di toko online anda tersebut.
Sederhana dan cukup efisien bukan.
Mengganti Meta Tag
Masuk ke Tab Template >> Edit HTML >> Cari kode script berikut (ada di bagian atas) :
Masih di opsi Edit HTML, cari kode script berikut Di bawah Kode script di atas):
Ganti tulisan keyowrd1, keyowrd1, etc.. dengan kata kunci toko online Anda
Merubah Logo di bagian header
1. Masuk ke Template >> EDIT HTML >> Centang Expand Widget Template >> cari kode beirkut ini :
3. Lalu klik Pratinjau, jika sudah benar, Simpan template
2. Tambahkan Link yang ingin Anda Tampilkan di menu navigasi header toko Anda >> Save Widget
3. Mengaktifkan Slide Show
1. Klik edit pada widget dengan judul feature content slider di bawah widget navigasi (langkah 2).
2. Ketikkan label yang ingin anda tampilkan pada slide anda (perhatikan penulisan huruf besar dan huruf kecil pada label)
3. Save widget dan lihat hasilnya.
2. Ikuti setingnya seperti di bawah ini :
Masuk ke menu template>>edit HTML, cari script berikut ini :
Tulisan warna biru di atas adalah yang harus anda ganti dan sesuaikan dengan data anda.
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
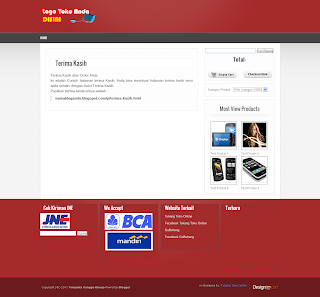
Membuat halaman Terima Kasih
1. Langkah terakhir adalah membuat halmaan terimakasih
2. Buka menu laman/page, buat halaman baru dengan Judul Terima Kasih
3. Kemudian pada mode HTML paste script berikut ke dalamnya:
4. Anda bisa mengedit beberapa kalimat di atas sesuai dengan keinginan anda. lalu publish page tersebut.
Pastikan bahwa alamat URL halaman terima kasih ini adalah :
Untuk mengganti ukuran gambar pada posting agar gambar tidak stretch dan bisa tampil otomatis sesuai dengan di entry post, cari kode berikut :
Atau Download Lagi Template yang sudah saya update dari link download di atas!!
Menghilangkan Link dari Komentar Disqus
Register blog anda ke disqus.com, simpan shortname anda (biasanya dipakai sebagai shortname.disqus.com) (googling cara daftarnya di google, sudah banyak diulas).
Cari script berikut di HTML Template kanggo blonjo:
Selanjutnya link yang muncul adalah dari blog anda, jika ada komentar.
Selesai
Karena adanya permintaan dari pengunjung di Malaysia untuk currency RM (Ringgit Malaysia) dari Template ini, berikut ini Link Download untuk Template yg sudah saya edit dengan currency RM
Untuk lebih jelasnya silakan cek sendiri Live Demonya di bawah ini, dan jika anda berminat, silakan mendownloadnya langsung.
UPDATE
Karena sudah tidak berfungsinya shoppingcart dari 'maskolis' ini, posting template toko online GRATISS!! terbaru berikut ini bisa menjadi alternatif pilihan template toko online lainnya, dilengkapi dengan fitur terbaru yang lebih lengkap, dan lebih SEO Friendly karena sudah full responsive:
Panduan Setting Template
Cara kerja dari template ini adalah, segera setelah pembeli melakukan
checkout dari shoppingcart (keranjang belanja), kemudian akan muncul popup form
seperti ini:
 |
| form data pembeli |
Ketika pengunjung mengklik OK, akan diteruskan denagn form isian selanjutnya, mulai dari nama, email, alamat dan no telpon.
Jika sudah terisi semua, pembeli akan diarahkan ke halaman terima kasih seperti ini :
Selanjutnya, secara otomatis, email anda akan menerima PO (Purchase Order) pemberitahuan seperti ini :
 |
| notifikasi order di email anda |
 |
| Invoice pembelian di email pembeli |
Sederhana dan cukup efisien bukan.
Mengganti Meta Tag
Masuk ke Tab Template >> Edit HTML >> Cari kode script berikut (ada di bagian atas) :
<title><data:blog.pageName/> | contoh template dari tukang toko online</title>Ganti tulisan berwarna merah dengan Judul Blog Anda.
<b:else/>
<title><data:blog.pageTitle/> | contoh template dari tukang toko online</title>
Masih di opsi Edit HTML, cari kode script berikut Di bawah Kode script di atas):
<meta content='your description here' name='description'/>Ganti tulisan your description here dengan deskripsi Toko Online Anda
<meta content='keyowrd1, keyowrd1, etc..' name='keywords'/>
Ganti tulisan keyowrd1, keyowrd1, etc.. dengan kata kunci toko online Anda
Merubah Logo di bagian header
1. Masuk ke Template >> EDIT HTML >> Centang Expand Widget Template >> cari kode beirkut ini :
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyOASvRVzbHgndZcwV1Y3SJFc9kxt69lOd2PSjm_8DS2mO1w3wVpZZJKXygZFZLfF_KlSpzDVTCrQmOvLGKgjDhDpwDgFjy54SA5Dpw4g_HNOqqA33cOanzfnuzfmSBVcaFJFvfArGG9A/s1600/logo+toko+online.png'/>2. Selanjutnya ganti alamat URL gambar logo yang berwarna merah di atas dengan alamat logo gambar toko anda sendiri (Anda bisa menyimpan Gambar secara gratis di picasaweb.com atau photobucket.com).
3. Lalu klik Pratinjau, jika sudah benar, Simpan template
Setting Menu Navigasi
1. Menuju ke opsi Tata Letak/Layout >> Cari Widget berjudul Daftar Link >> Klik Edit >>2. Tambahkan Link yang ingin Anda Tampilkan di menu navigasi header toko Anda >> Save Widget
3. Mengaktifkan Slide Show
1. Klik edit pada widget dengan judul feature content slider di bawah widget navigasi (langkah 2).
2. Ketikkan label yang ingin anda tampilkan pada slide anda (perhatikan penulisan huruf besar dan huruf kecil pada label)
3. Save widget dan lihat hasilnya.
Setting Widget Popular Post (Most View Product)
1. Klik edit pada widget popular,2. Ikuti setingnya seperti di bawah ini :
Masuk ke menu template>>edit HTML, cari script berikut ini :
Memasang Entry Post Template
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
1. Langkah terakhir adalah membuat halmaan terimakasih
2. Buka menu laman/page, buat halaman baru dengan Judul Terima Kasih
3. Kemudian pada mode HTML paste script berikut ke dalamnya:
Pastikan bahwa alamat URL halaman terima kasih ini adalah :
http://namatokoanda.blogspot.com/p/terima-kasih.htmlUPDATE:
Untuk mengganti ukuran gambar pada posting agar gambar tidak stretch dan bisa tampil otomatis sesuai dengan di entry post, cari kode berikut :
.entry img {Ganti script warna merah dengan :
padding:15px;
background:#fff;
border:1px solid #efefef;
-moz-border-radius:5px;
-webkit-border-radius:5px;
width:560px;
margin: 0 10px 10px 0;);
}
width:auto; height:auto;Preview template dulu lalu Save
Atau Download Lagi Template yang sudah saya update dari link download di atas!!
Menghilangkan Link dari Komentar Disqus
Register blog anda ke disqus.com, simpan shortname anda (biasanya dipakai sebagai shortname.disqus.com) (googling cara daftarnya di google, sudah banyak diulas).
Cari script berikut di HTML Template kanggo blonjo:
var disqus_shortname = 'templatekanggoblonjo';Ganti templatekanggoblonjo dengan shortname disqus yang anda dapatkan tadi. Lalu Simpan.
Selanjutnya link yang muncul adalah dari blog anda, jika ada komentar.
Selesai
Karena adanya permintaan dari pengunjung di Malaysia untuk currency RM (Ringgit Malaysia) dari Template ini, berikut ini Link Download untuk Template yg sudah saya edit dengan currency RM








wah terima kasih banyak mas
BalasHapusbagus broooo dahh
BalasHapusmantap mas, matur suwun ya
BalasHapusMantap mas. Tapi bisa gak tombol harga dan keranjang belanjanya dipindah tepat dibawah gambar produk?
BalasHapus@burhan arifin: bisa aja Gan, dioprek aja tuh kode CSSnya.. :D
BalasHapustombol add to cart nya ga muncul gan,,solusinya gimana ya?
BalasHapusMohon ijin sedot gan....
BalasHapus@Iqbal: mungkin anda belum melakukan Memasang Entry Post Template, atau ada kesalahan. COba ikuti lagi panduan setting templatenya..
BalasHapusudah kok mas, tolong cek-in dong:
BalasHapusgoo.gl/A2bno :)
kok udah saya ganti tapi tetep gak sesuai live demonya sih...
BalasHapusmohon bantuanya gan ?
halo gan, terimakasih ya templatenya sangat membantu. mau nanya, kalo mau ngedit kalimat-kalimat di invoice yang dikirim pembeli gmn ya
BalasHapusmas saya mau buat ini, tapi agak masih kurang mengerti :D
BalasHapusmungkin bisa dijasakan dengan biaya?
kalau bisa minta sesuatu buat saya contact :D
thank banget, this is what i need, izin sedot ya :-D
BalasHapusMkash banget buat bang admin, ini lg aku cobain templatenya tp aku mau tanya nih untuk bagian memasang entry post template aku masih blm tahu caranya biar sampe gbr nya muncul, please pencerahannya. Matur nuwun
BalasHapusTrims banget bro.. mantapp :)
BalasHapusmaaf gan klo feature content slider saya kok gak muncul ya??saya sudah tulis label atau All Product tetep gak keluar??
BalasHapusapa masih perlu ada kode html lagi,,
gan, untuk postnya kok imagenya stretch y? kira2 bisa diubah g y? biar tetep proporsional..
BalasHapusthanks.
Thanks infonya bermanfaat sekali,...
BalasHapusMakasih gan Template nya, izin sedot, berhasil dites di http://raturafa.co.vu
BalasHapustenkyu mastter!!!
BalasHapusizin sedot niiii!!!
bagus gan,, ada yang slide tapi yang besar??
BalasHapusyang slide untukbagian bawah ada gak gan??ni alamat web kami http://www.tourkarimunjawaisland.com/
BalasHapusThanks Template nya gan, tapi slidenya ga mau gan, apa ada yang perlu di edit di html nya gan? thanks
BalasHapuspengan taunya gan ??? akhi2 ini kenapa yah setiap mau ganti template ngga bisa ??makasih
BalasHapusMemasang Entry Post Template maksud ya gimana gan yang ""Ganti dengan Gambar Produk Anda"" ini link gambar atau gimana ??? makasih
BalasHapusctrl+D bung.... TY
BalasHapusMAsuk....boleh boleh boleh.....terima kasih
BalasHapusTest gan...terima kasih...atas sharing templatenya....
BalasHapuskode rahasia handphone
mas halaman terima kasihnya susah buat url yang sama, seperti di atas ada tanda / tidak valid katanya, ada sugestion bikin url halaman terima kasihnya
BalasHapusSama nih gan. Kok ga bisa ganti custom URL ?
HapusKalo cuma di tulis "Terima-Kasih"
Malah jadi bbbb.blogspot.com/11/2014/terima-kasih.html
Kalo ditulis link url http:// malah not valid
ganti ukuran gambar gimana gan, biar gk kegedean :D
BalasHapusbagus templatenya, dulu saya pernah buat toko online tapi ga bisa edit rupiahnya. akhirnya saya bisa mendapat jawabannya
BalasHapusThanks berat masbrow....
BalasHapusSalam Kenal yaaa...
semoga makin jaya
mau nanya juga bozzz...
BalasHapuskolom/posting terima kasih setelah order kok gk muncul ya bos...
makasih gan artikeln nya
BalasHapusmantap store templatenya, berbulan-bulan cari yang kaya gini baru ketemu.
BalasHapusmatur suwun mas bro . . .
mas, pas notif nya masuk ke email, kok nama barang nya g ada ya ??
BalasHapusbingung ane
hehehe
trus slide nya juga g jalan
sebelum nya trima kasih gan
:D
mas muw tanya pas si pelanggan udh beres masukin email,nama,alamat sama no tlpn ,ko pas terimakasih nya ke contoh nya buakan yg di buat sama saya ..
BalasHapusmohon jawaban nya ..
three_on@rocketmail.com
@izha faiq dan anonim: baca lagi panduannya di atas pelan2 ya..
BalasHapusIt's Worked .. makasih banyak yah gan...
BalasHapus1 yang paling mengganggu past di bawah kolom komentar... selalu ada banyak artikel bermunculan yang sepertinya dari premiumblog aka disqus
BalasHapusgan, Skrip send.php-nya seperti apa?
BalasHapusmohon ijin pake kang
BalasHapushaturnuhun terimaksih banget yah
mas kode java script buat ongkir sama logo bank di bawahnya gimana ituya? mohon info.. makasih
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapusHalo mas helep miii.... pas nyoba seting check out pas terakhir masukin data diri uda selesai tu kenapa halaman terimakasihnya ga muncul?? dan muncul error 405 method not allowed tu kenapa yaa??? mohon bisa bantu ke email resa.kandhy@gmail.com kuraaang dikiiiit selesai ni mas kurang setting itu ja.....
BalasHapuscek lagi panduannya, biasanya ada yang kelewat.. :D
HapusKomentar ini telah dihapus oleh administrator blog.
BalasHapussukses buat agan, udah saya coba hasilnya 99% good jos. kurang satu gan waktu saya coba jd pembeli udah saya isi email, nama, alamat, telp. tp PO dan INVOICE kok gak terkirim ya...??
BalasHapusklo ini terselesaikan jd 100% good buat template agan. Mohon petunjuknya gan.....
udah coba cek di folder SPAM..? :D
Hapusudah tak cek gan, masih belum ada. Trus tak coba lagi nyamar jd pembeli masih belum juga INVOIVE tidak terkirim ke email pembeli dan PO tidak masuk ke email Blog. Trus tak coba pake live demonya juga gak bisa gan......
Hapusmasalah ada di file sendjs.php punya maskolis, pemegang hakcipta script file tersebut. tempat hosting file tersebut diupload sepertinya sudah tidak diperpanjang, jadi akan tetap error sampai file tersebut dibenahin oleh yang empunya script Gan..
HapusSilakan cari template yang lain yang shopping cartnya sudah bisa jalan Gan... :D
mantap bro
BalasHapushttp://anaknusantara.com/maskolis/sendjs.php = 404 Not Found @-)
BalasHapus